Hôm nay danhgiawp sẽ giúp bạn hiểu Child Theme là gì? Qua đó bạn sẽ biết cách tạo Child Theme trong WordPress cực kì đơn giản.
Khái niệm về Theme WordPress không còn xa lạ gì với những người đang sử dụng WordPress. Nhưng liệu bạn đã biết Child Theme chưa? Nó có phải là một theme tên là Child không? Sự thật không phải vậy các bạn ạ. Child theme là một theme con được kế thừa từ các theme cha. Nghe hơi lạ đúng không nào? Hãy cùng mình tìm hiểu ngay nhé.
Contents
Child Theme là gì?
Child Theme là một theme con, được tạo và kế thừa từ theme cha (Parent Theme), nhằm giải quyết vấn đều cập nhật và đồng bộ hóa các version của theme WordPress.
Có thể bạn đã từng dùng đến các Framework Theme của 1 số nhà cung cấp theme điển hình như Studiopress với Genesis Framework.
Vậy, Framework Theme được hiểu như là bộ khung sườn với những tính năng để các nhà lập trình tạo ra các Child Theme dựa vào Framework Theme đã dựng sẵn.
Từ đây, chúng ta có thể hiểu được rằng child theme là 1 theme con kế thừa, phát huy những đặc điểm, tính năng mà theme mẹ (parent theme) đã có trước đó.
Với child theme, khi bạn tùy biến lại giao diện thì vào phần child theme để chỉnh sửa. Mỗi khi parent theme được cập nhật thì các chức năng, giao diện website của bạn không bị mất đi. Quay trở lại CMS WordPress thì theme giống như CMS, còn child theme thì lại giống như theme.
Trong quá trình phát triển giao diện website, blog của bạn thì với bất kỳ theme WP nào cũng có thể dễ dàng tạo ra 1 child theme riêng được. Không nhất thiết phải là Framework Theme hay không.
Lợi ích của Child Theme trong WordPress
Nhiều bạn biết lập trình theme WordPress sẽ thay đổi giao diện, tùy biến giao diện bằng cách thay đổi mã code trực tiếp trong theme đó. Tuy nhiên, mỗi khi bạn update theme lên version mới thì mã code mà bạn đã edit sẽ bị mất đi, điều này gây ra nhiều phiền phức khó chịu.
Do vậy, child theme là liệu pháp an toàn được nhiều người sử dụng nhất khi muốn thiết kế lại trang web của mình. Mọi tùy biến CSS, code đều thực hiện trên child theme.
Khi child theme được tạo cho website, blog thì mọi quá trình update của parent theme đều không ảnh hưởng đến website cũng như những gì bạn đã tùy biến thiết kế.
Sự xuất hiện của Child Theme trong WordPress đã giải quyết được vấn đề đồng bộ hóa theme, giúp khách hàng có thể update theme một cách thoải mái mà không sợ bị mất đi cái cũ. Bạn có thể mang childtheme đi cài cho hàng trăm khách hàng đều được.
Cách hoạt động của Child Theme trong WordPress
Tạo theme con xong trong phần Appearance >> Theme sẽ xuất hiện một theme con. Bạn kích hoạt theme này lên để cho nó hoạt động. Cách kích hoạt theme child y như cách kích hoạt theme mẹ mà bạn đã biết trước đây.
Cách hoạt động của child theme và parent theme có thứ tự rõ rệt. Nếu bạn tạo một trong child theme trùng với một file bên parent theme thì nó sẽ ưu tiên chạy file ở child theme.
Ví dụ: Bên child theme bạn tạo thêm file footer.php và header.css, thì khi chạy, WordPress sẽ lấy hai file này ở child theme, những file còn lại sẽ lấy ở parent theme.
Đặc biệt lưu ý: Riêng file functions.php thì khác, dù bạn khai báo một file functions.php nằm trong childtheme, sau đó tùy biến đủ thứ thì hệ thống vẫn sẽ chạy hai file functions.php của cả theme mẹ và theme con.
Nói tóm lại, tất cả các file trừ functions.php thì trên child theme sẽ được ưu tiên trước. Bên child theme ko có file gì thì nó sẽ chủ động lấy file từ theme mẹ để theme hoạt động.
Từ đây, để thay đổi code bạn chỉ cần copy file bên theme mẹ chuyển qua theme con rồi thoải mái chỉnh sữa mà không cần dính đến code bên thư mục theme mẹ nữa.
Cách tạo Child Theme trong WordPress
Có hai cách phổ biến, thứ nhất là tạo child theme thủ công, và thứ hai là tạo child theme bằng plugin. Đối với cách 1 thì bạn phải am hiểu code một chút, nhưng cách 2 thì không cần.
Cách 1: Tạo Child Theme thủ công
Đầu tiên, bạn tạo thư mục child theme cho riêng mình. Bạn nên đặt tên cho theme con giống với theme mẹ + child ở phía sau cho dễ nhớ và chuyên nghiệp.
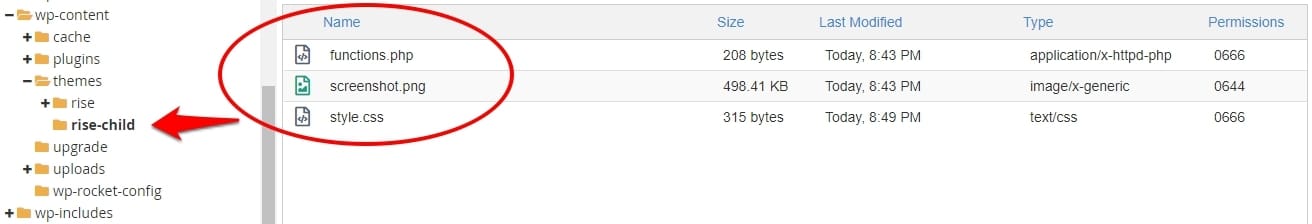
Child theme và theme mẹ cùng cấp với nhau và nằm trong mục wp-content/theme nhé.
Một Child Theme bất kỳ luôn có 2 file không thể thiếu đó là “style.css” và “functions.php“. Chính vì thế, khi tạo thư mục theme con thì trong đó bạn cần tạo 2 file này cho nó đầu tiên nhé.

Trong file style.css sẽ có nội dung như sau, bạn chép đoạn này vào trong file css nhé:
/*
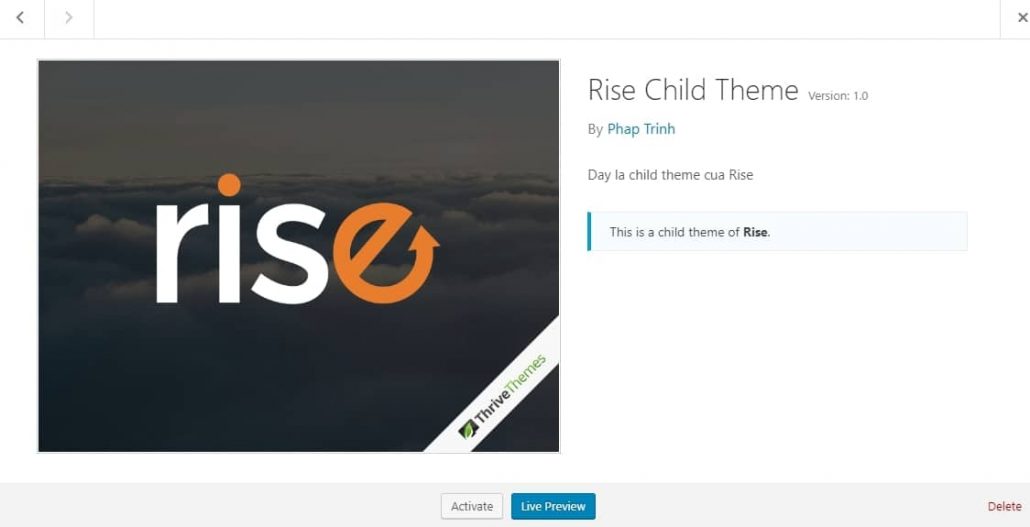
Theme Name: Rise Child Theme
Theme URI: https: //danhgiawp.com
Description: Day la child theme cua Rise
Author: Phap Trinh
Author URI: https://danhgiawp.com
Template: rise
Version: 1.0
*/
/* Có thể tùy biến css vào bên dưới dòng này
-------------------------------------------------------------- */- Theme name: Bạn điền tên Child theme của bạn
- Template: bạn điền tên theme mẹ vào đây. Ở đây theme mẹ của mình là “rise”.
- Trước đây có thêm đoạn
@import url("../rise/style.css");: là đường dẫn đến css của theme mẹ. Tuy nhiên, việc thêm đoạn này vào làm tăng thời gian tải file css nhiều hơn. Do đó bạn chú ý điều này nhé, hiện nay không cần dùng cũng được. - Thay tên theme của bạn vào “rise” nhé.

Kết quả của cách tạo child theme thủ công
Cách 2: Tạo Child Theme bằng plugins
Ngoài việc tạo child theme thủ công như vậy thì việc bạn muốn làm nhanh hơn có thể sử dụng plugins hỗ trợ.
Một trong những plugin hỗ trợ tạo child theme mạnh mẽ nhất hiện nay đó là Child Theme Configurator. Hãy tải và cấu hình để có được 1 theme con chuyên nghiệp nhất nhé.

Plugins Child Theme Configurator:
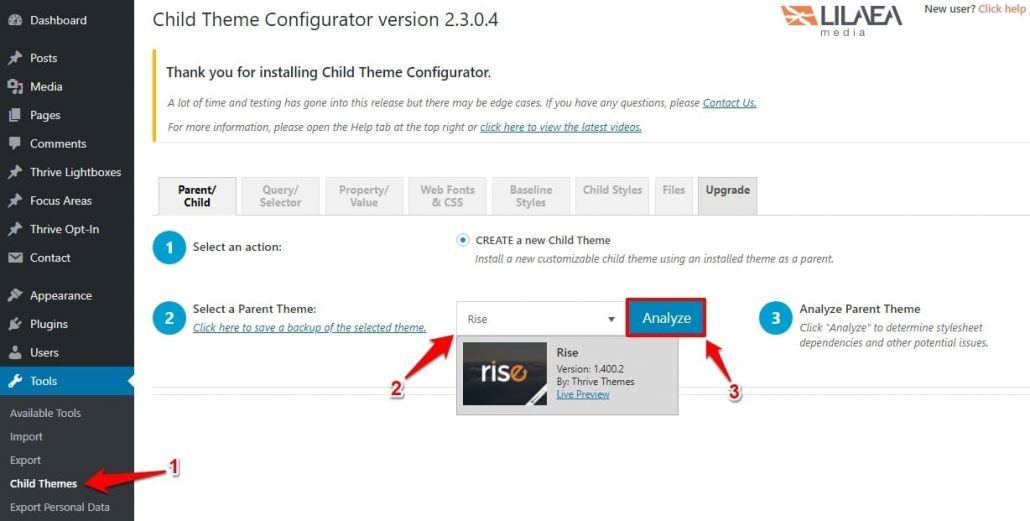
- Tại mục Tool, bạn chọn Child Theme (đây chính là phần tạo child cho theme của bạn).
- Chọn theme gốc (theme mẹ) mà bạn cần tạo child cho nó.
- Chọn Analyze để bắt đầu phân tích theme.
- Sau khi phân tích xong, hệ thống sẽ đưa ra cho bạn danh sách các tùy chọn. Bạn có thể giữ nguyên và chọn Create New Child Theme để bắt đầu tạo child cho theme.

Và đây là thành quả mà bạn đã thực hiện bằng plugins. Khá nhanh chóng, chỉ mất tầm khoảng 3-5 phút là bạn có ngay cho mình 1 child theme để chỉnh sửa và tùy biến được rồi.

Lưu ý khi sử dụng Child Theme trong WordPress
Child theme là con của parent theme, nên khi sử dụng bạn cần chú ý một số vấn đề sau:
- Không được xóa bỏ đi Parent Theme, xóa đi, website không hoạt động.
- Khi nào muốn tùy biến 1 file nào đó thì hãy copy file đó từ Parent Theme sang Child Theme để chỉnh sửa.
- Không được xóa bất kỳ file nào của Parent Theme. Nói chung, Parent Theme bạn cần giữ nguyên như ban đầu, không được tác động đến.
- Không được copy nguyên file
functions.phptừ thư mục theme mẹ sang child. Điều này sẽ gây ra lỗi làm cho theme không hoạt động. - Ngoại trừ file
functions.php, bạn copy file gì từ theme mẹ sang child cũng có thể chỉnh sử và thiết kế được cả.
Việc tạo child cho theme WP rất nhanh chóng và khá tiện để bạn chỉnh sửa code bất chất update theme từ nhà cung cấp.
Câu hỏi thường gặp về Child Theme trong WordPress
Mỗi theme có thể tạo nhiều child theme không?
Mỗi theme mẹ thì bạn có thể tạo nhiều child theme con. Tuy nhiên, khi kích hoạt thì bạn chỉ kích hoạt được 1 child theme mà thôi.
Flatsome child theme là gì?
Flatsome child là một child theme của theme Flatsome. Đây là bộ theme rất nổi tiếng, được dùng để tạo website bán hàng.
Và bạn đã tìm hiểu qua 2 cách tạo child theme WordPress ở trên, bạn chọn cách nào để giải quyết vấn đề này 1 cách nhanh và tối ưu nhất? Mời bạn để lại bình luận cùng chia sẻ với tôi cũng như anh em chung đam mê WP nhé.
