Chào các bạn, hôm nay danhgiawp sẽ hướng dẫn cách sử dụng plugin Woocommerce Custom Product Addons Pro để tạo tùy biến sản phẩm cho shop bán hàng.
Giả sử bạn mở một shop bán áo quần, bạn muốn người dùng có thể tùy chọn kích thước, màu sắc, thể loại… và mỗi tùy chọn sẽ có mức giá khác nhau thì làm thế nào? Rất đơn giản, hãy sử dụng plugin Woocommerce Custom Product Addons mà mình giới thiệu trong bài này nhé.
Contents
Woocommerce Custom Product Addons

Woocommerce Custom Product Addons là một WordPress plugin giúp bạn thêm các thuộc tính cho sản phẩm một cách dễ dàng. Bạn có thể tích hợp cho các theme đang sử dụng Woocommerce như theme Flatsome.
Ngoài plugin này ra bạn cũng có thể sử dụng plugin Custom Products for WooCommerce. Điểm khác nhau giữa chúng là một bên bạn có thể tùy biến hình ảnh cho mỗi tùy chọn, còn một bên thì không. Cái nào cũng có ưu điểm và nhược điểm, tùy vào nhu cầu mà bạn chọn thôi nhé.
Sau đây là một số tính năng của Plugin:
- Cho phép custom field (thêm thuộc tính) cho các sản phẩm.
- Có thể tạo ra nhiều nhóm thuộc tính khác nhau, và trang sản phẩm có thể chọn một trong những thuộc tính đó.
- Có thể tùy chỉnh giá cho mỗi tùy chọn, bằng cách sử dụng tính năng rule của plugin.
- Tùy chọn hiển thị các thuộc tính trang chi tiết sản phẩm.
Ví dụ: Shop của bạn bán áo quần và kem dưỡng da thì sẽ cần hai nhóm thuộc tính khác nhau. Lúc này bạn sẽ tạo ra 2 nhóm thuộc tính, nếu sản phẩm kem dưỡng da thì chọn thuộc tính nhóm kem dưỡng da, ngược lại thì chọn thuộc tính nhóm áo quần.
Woocommerce Custom Product Addons Pro
Phiên bản Woocommerce Custom Product Addons là miễn phí nên không có đầy đủ các tính năng tạo thuộc tính nâng cao. Vì vậy, nếu bạn có điều kiện thì nên mua plugin Woocommerce Custom Product Addons Pro nhé.
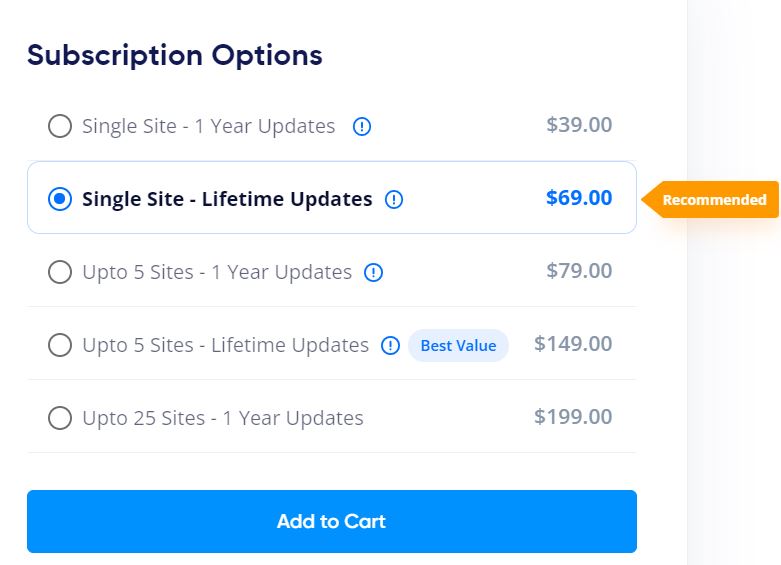
Woocommerce Custom Product Addons Pro là một bản nâng cấp của plugin Woocommerce Custom Product Addons. Nó là bản tính phí có giá hình như là $49, bạn có thể mua trực tiếp trên acowebs.com tại đây.

Với số tiền bỏ ra là 69$ sẽ rất khó khăn với những bạn không có điều kiện. Vì vậy, hôm nay mình sẽ share lại miễn phí cho các bạn. Hãy liên hệ zalo 0979306603 nhé.
Cách dùng Woocommerce Custom Product Addons Pro
Bây giờ mình sẽ hướng dẫn các bạn cách sử dụng plugin này nhé. Nó không quá khó, nhưng bạn cần phải xem thật kỹ nha.
Bước 1: Download và cài đặt plugin
Sau khi mua plugin về bạn hãy đặt nó ngoài desktop, sau đó thực hiện cài đặt như bình thường nha. Vào mục Plugins để tiến hành.
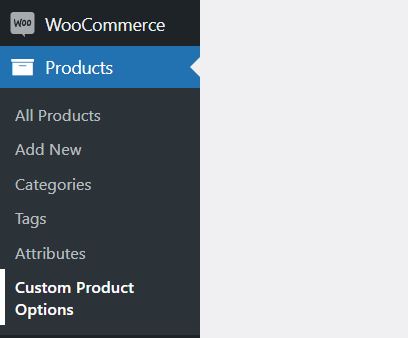
Cài đặt xong thì hãy kích hoạt plugin luôn nhé. Sau đó vào mục Product -> Custom Product Options.

Bước 2: Click vào Add New Product Form.

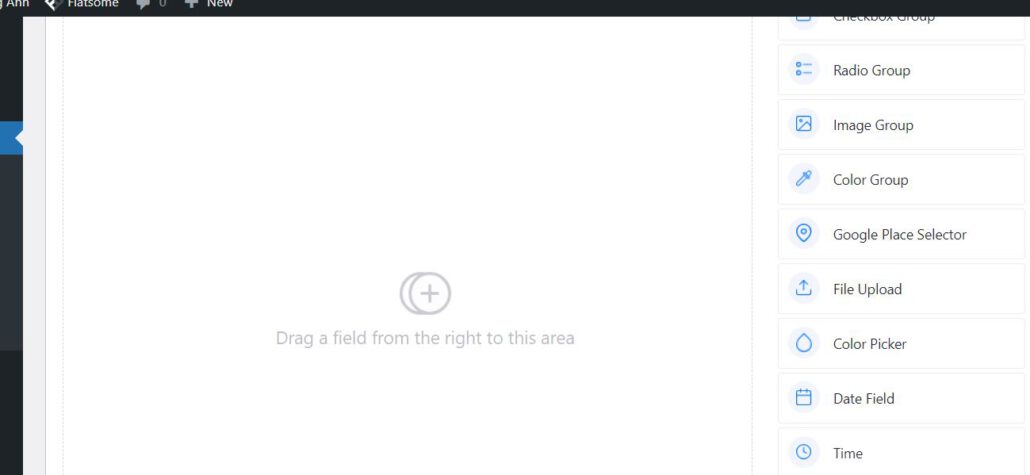
Bước 3: Tại đây bạn hãy đặt tiêu đề cho nhóm thuộc tính, sau đó thêm các tùy chọn theo ý của bạn.
Phía bên tay phải là danh sách các thể loại như:
- Text Field: Là một dòng text.
- Textarea: Là một ô nhập dữ liệu cỡ lớn
- Number: Là một ô nhập số
- Color Group: Tạo danh sách các màu.
- Checkbox Group: Tạo danh sách các ô checkbox
- … và nhiều tùy chọn khác, hãy xem hình dưới đây.

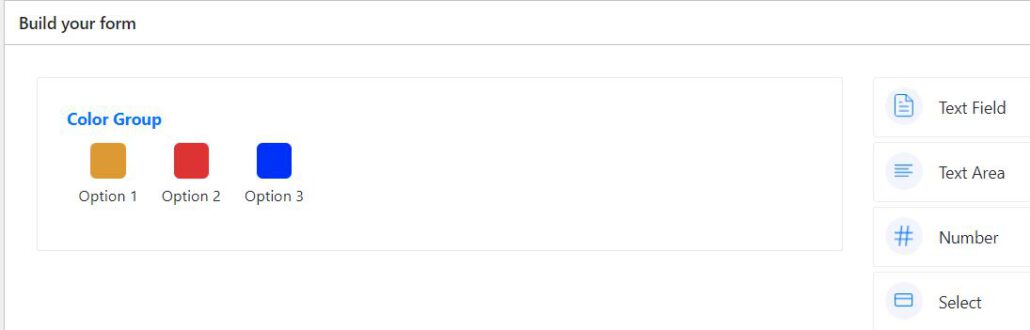
Thích dùng cái nào thì bạn chỉ việc kéo và lôi vào. Ví dụ dưới đây là mình đã kéo một Checkbox Group.

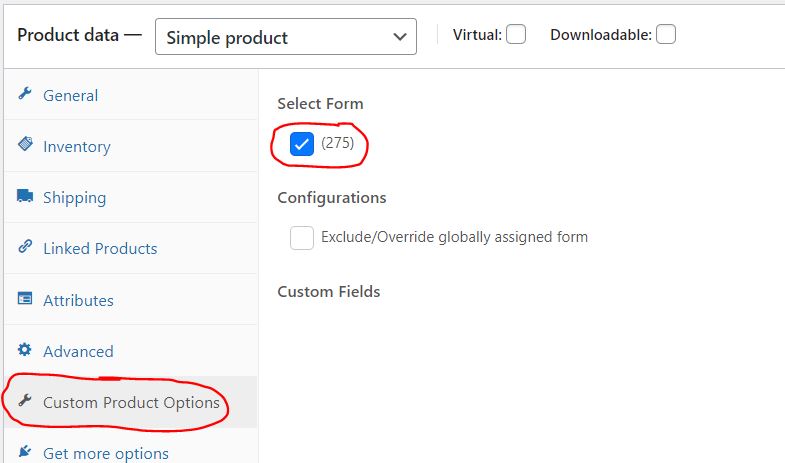
Bước 3: Chọn nhóm thuộc tính cho sản phẩm.
Bạn hãy vào một sản phẩm bất kì, kéo xuống phía dưới mục Custom Product Options. Hãy select form mà bạn đã tạo. Như trong hình là mình đã chọn form 275.

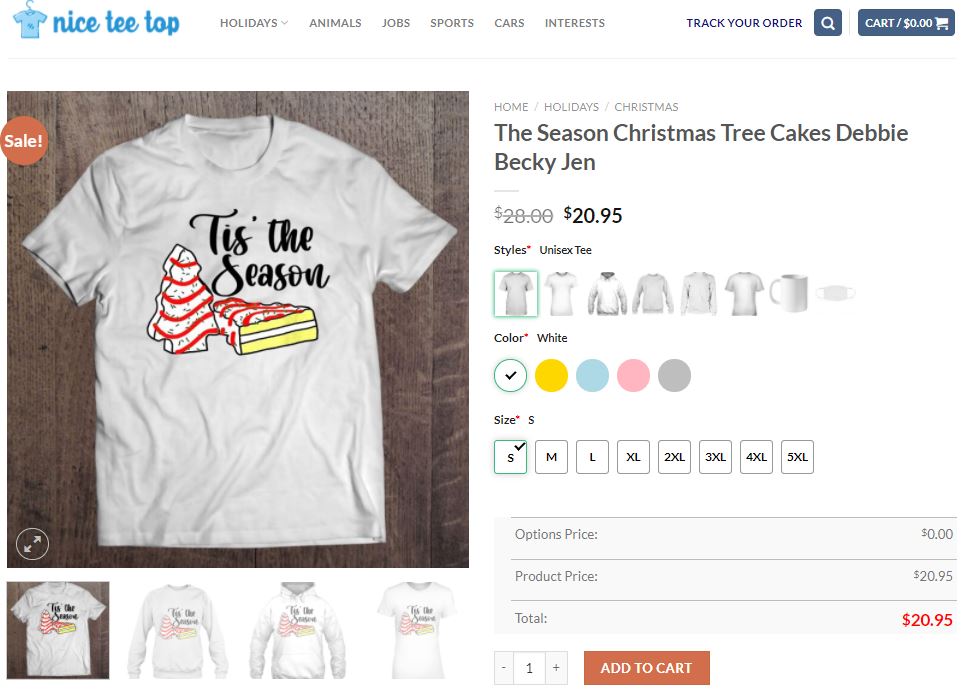
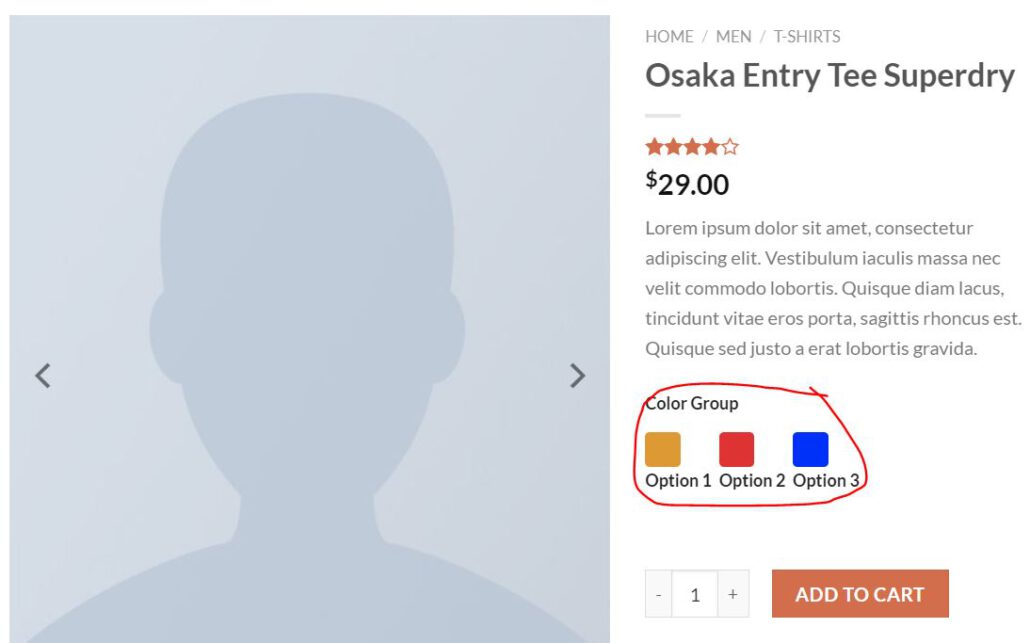
Chọn xong thì lưu lại, sau đó ra ngoài frontend để xem chi tiết sản phẩm thì bạn sẽ thấy như sau.

Vậy là thành công rồi đấy :)
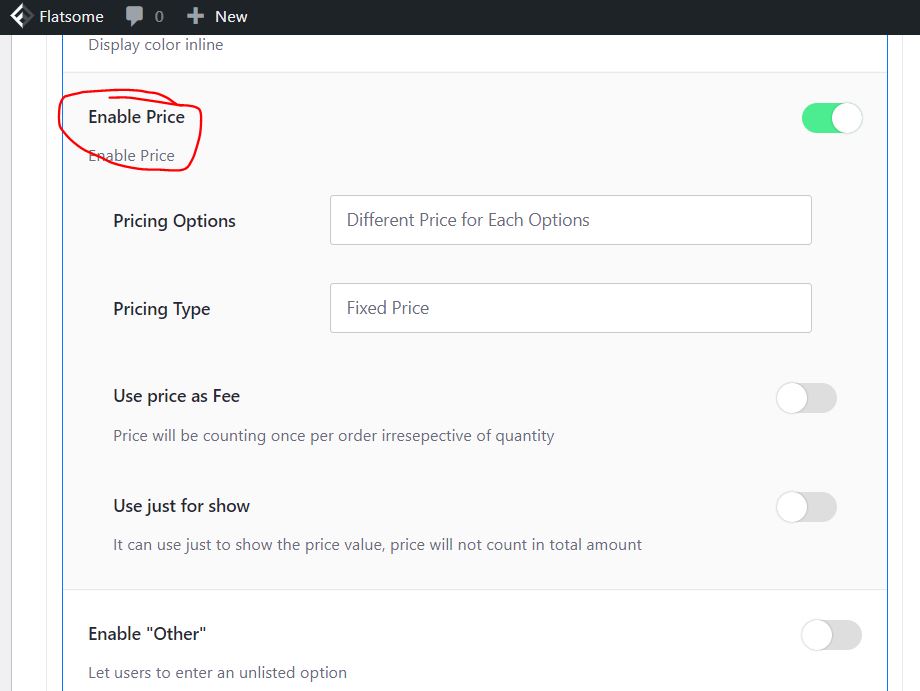
Nếu bạn muốn thêm giá thì hãy tick chọn Enable Price, chọn thêm các thông số khác nếu bạn muốn.

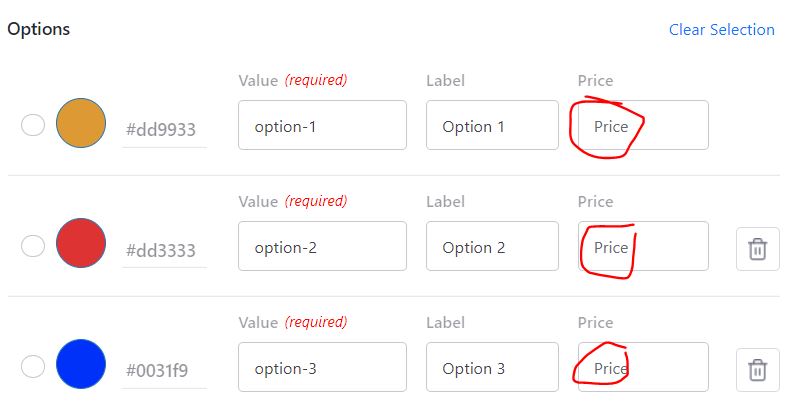
Tại mỗi thuộc tính bạn sẽ thấy xuất hiện thêm phần giá, hãy nhập giá của bạn vào nhé.

Tùy chọn Custom Product nâng cao
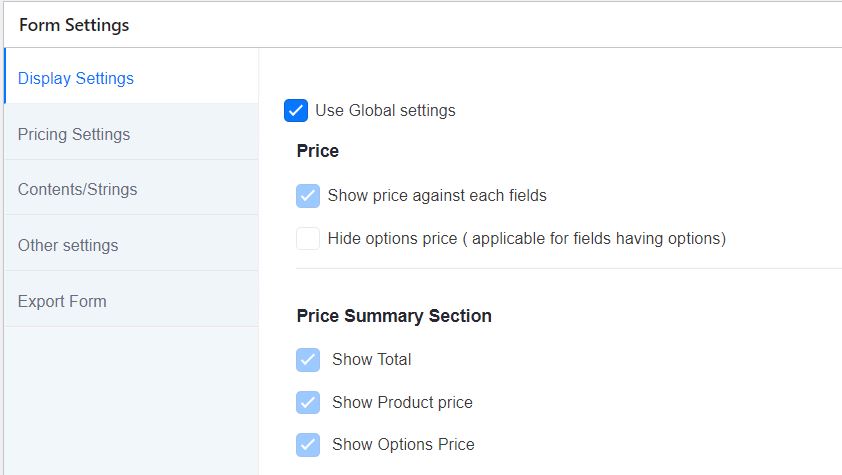
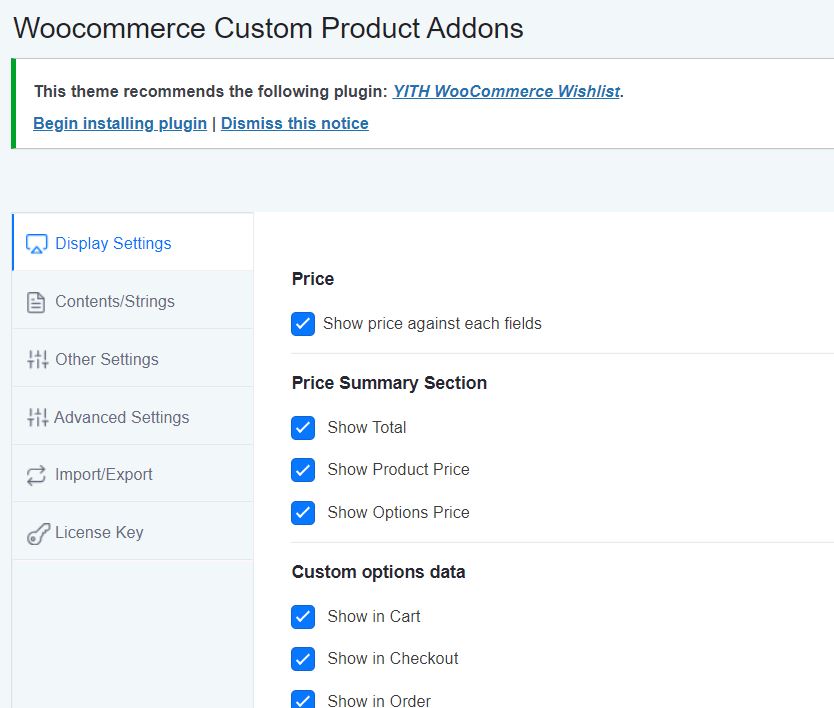
Mỗi nhóm thuộc tính sẽ có những thông số cấu hình riêng, hoặc nó có thể được kế thừa từ thông số global. Bạn hãy kéo xuống phía dưới tới phần Form Settings nhé.

Nếu bạn tick vào Use Global settings thì nó sẽ kế thừa từ cấu hình cấp cao nhất. Để xem phần cấu hình này bạn hãy vào Settings -> Custom Product Addons.

Nếu muốn hiển thị phần tổng giá thì chọn Show Total, nếu muốn hiển thị thông tin custom field trong các trang card, checkout, order thì tick vào nhé. Mình sẽ không hướng dẫn chi tiết, bạn hãy thử chọn áp dụng và ra ngoài để xem nó thay đổi như thế nào.
Tạo rule với Conditional Logic
Conditional Logic mới là sức mạnh thật sự của add on này. Nó giúp ta tạo ra các rule khác nhau, đáp ứng được hầu hết các nhu cầu của một trang web.
Ví dụ bạn muốn khi click vào áo màu đỏ thì sẽ hiển thị 2 size XL và XXL, còn áo màu xanh thì sẽ hiển thị 2 size S và L …
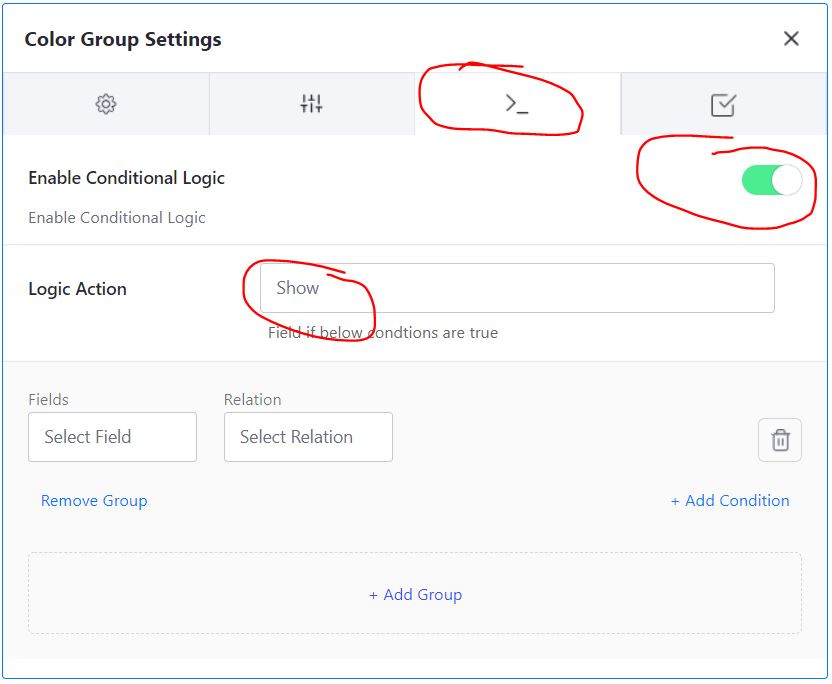
Trong các thuộc tính bạn hãy chuyển sang tab Conditoinal Logic. Bật Enable Conditional Logic, sau đó chọn Logic Action, rồi thêm các quy tắc nhé.

Vậy là mình đã hướng dẫn xong cách sử dụng plugin Woocommerce Custom Product Addons để tạo ra các thuộc tính cho sản phẩm. Nếu bạn có câu hỏi nào thì hãy để lại bình luận, mình sẽ giải đáp cho các bạn.