Hôm nay, danhgiawp sẽ hướng dẫn bạn cách sử dụng theme Flatsome WordPress để làm website bán hàng trực tuyến nhé. Mình sẽ hướng dẫn cụ thể thông qua cách xây dựng trang web shop.danhgiawp.com nhé các bạn.
Nói về web bán hàng nền tảng WordPress thì có rất nhiều theme, trong đó Flatsome là một trong những theme nổi tiếng nhất, được nhiều người sử dụng nhất. Không phải tự dưng mà nó được mọi người yêu thích như vậy, mà Flatsome được phát triển dựa trên những tính năng / nhu cầu cần thiết của một website bán hàng.
Contents
I. Theme Flatsome WordPress là gì?

Flatsome là một theme website bán hàng, được phát triển dựa trên nền tảng của WordPress CMS. Nó sử dụng plugin WooCommerce giúp người sử dụng dễ dàng thao tác hơn.
Xuất hiện từ năm 2013 cho đến nay, Flatsome vẫn luôn phát triển, và cho đến thời điểm hiện tại thì phiên bản cao nhất là 3.14.3. Theo đánh giá từ người dùng thì theme này đạt số điểm khá cao, với 4.8/5 điểm đánh giá và 200.000 lượt tải. Một con số đáng khâm phục.
Ưu điểm của Flatsome
Giao diện Flatsome được thiết kế đơn giản nhằm tăng tốc độ xử lý. Hỗ trợ nhiều hiệu ứng hiện đại như: Image lightbox, slider.. giúp bạn có thể chỉnh sửa, bổ sung vào các vị trí một cách dễ dàng. Ngoài ra, việc kết hợp với WooCommerce giúp bạn tùy chỉnh sản phẩm cũng không quá khó khăn.
Flatsome cũng rất thân thiện với mobile, với thiết kế hiện đại, áp dụng kỹ thuật responsive giúp trang web có tốc độ và hiển thị trên các thiết bị nhỏ trông rất đẹp. Menu cũng được tinh chỉnh khá tốt, bạn có thể chọn fixed hoặc scroll trong phần quản lý của theme.
Flatsome đi kèm với plugin UX Builder, đây là một công cụ rất tuyệt vời, giúp bạn tùy biến giao diện một cách đơn giản. Nếu các bạn đã từng sử dụng WordPress cách đây 5 năm thì những plugin builder dạng thế này chưa phổ biến.
Các tính năng khác của Flatsome
Ngoài những ưu điểm trên thì nó còn một số tính năng như sau:
- Giao diện trang checkout đơn giản và đẹp.
- Hỗ trợ các công cụ tìm kiếm sản phẩm trên store, nhất là chức năng live search.
- Hỗ trợ xem nhanh sản phẩm.
- Hỗ trợ tính năng tạo mã giảm giá.
- Hỗ trợ wishlist
- Tùy biến giao diện trang home, trang product, và trang sản phẩm dễ dàng.
- Hình ảnh sản phẩm có slide và quick zoom
- Cộng đồng sử dụng nhiều, dễ dàng đặt câu hỏi nếu có vướng mắc.
II. Các bước tạo website bằng theme Flatsome WordPress
Flatsome là theme có phí, nên bạn phải bỏ ra số tiền 59$ trên themeforest, bạn hãy lên đó mua về nhé. Nếu không có tiền thì có thể mua theme mà mình cung cấp ở bài viết này nhé, giá chỉ 100k thôi. Sau khi có theme thì bạn hãy thực hiện theo các bước dưới đây.
Lưu ý: Các bước này bạn có thể xem trong bài viết hướng dẫn quản trị Hosting Tinohost.
Bước 1: Đăng ký domain
Đầu tiên bạn cần một domain bán hàng. Bạn có thể mua một domain bất kì, .com hay .vn đều được. Hiện nay có nhiều nhà cung cấp domain như tinohost, matbao, azdigi, .. còn không thì bạn lên namesilo để mua nhé.
Bước 2: Đăng ký hosting
Bạn cần một hosting, đó là nơi chứa mã nguồn của website WordPresss. Theo cá nhân mình thì bạn nên sử dụng VPS, bởi WordPress rất nặng, nếu sử dụng hosting thì sợ không đủ tài nguyên để hoạt động trơn tru, trừ khi web của bạn không quá lớn thì có thể sử dụng hosting.
Hiện nay có nhiều nhà cung cấp uy tín và chất lượng như: AZDIGI, TINOHOST, … và bạn có thể đăng ký ở đâu cũng được. Riêng cá nhân mình thì vẫn thích sử dụng tại TINOHOST, thứ nhất bởi giá tương đối rẻ, thứ hai bởi họ có dịch vụ chăm sóc khách hàng khá tốt, chế độ ưu đãi cho khách hàng mới rất ngon.
Bước 3: Cài đặt WordPress
Tùy vào nhà cung cấp mà họ sẽ sử dụng control panel khác nhau. Bạn nên xem kỹ cả 3 bước trong video dưới đây nhé.
Video hướng dẫn cài đặt WordPress lên hosting của Tinohost
Bước 4: Cài đặt theme Flatsome
Bạn cần tải theme Flatsome về, sau đó cấu hình theme theo nhu cầu riêng của mỗi bạn. Bước này bạn xem trong phần III dưới đây nhé.
III. Hướng dẫn cài đặt theme Flatsome WordPress
Đầu tiên bạn cần mua theme Flatsome trên themeforest với giá là 59$. Nếu có điều kiện thì mua, còn không thì sử dụng bản share của mình với giá là 100k tiền cafe thôi nhé. Bản này chứa đẩy đủ tính năng, chỉ là bạn không update tự động được.
Liên hệ Zalo: 0979306603 để mua theme.
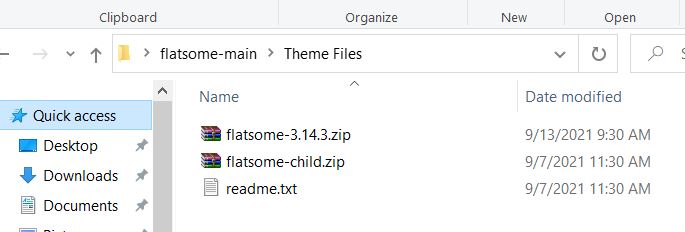
Sau khi download về thì hãy giải nén ra, sau đó vào thư mục Theme Files. Tại đây sẽ có hai theme, thứ nhất là file theme chính Flatsome và thứ hai là file child của nó.

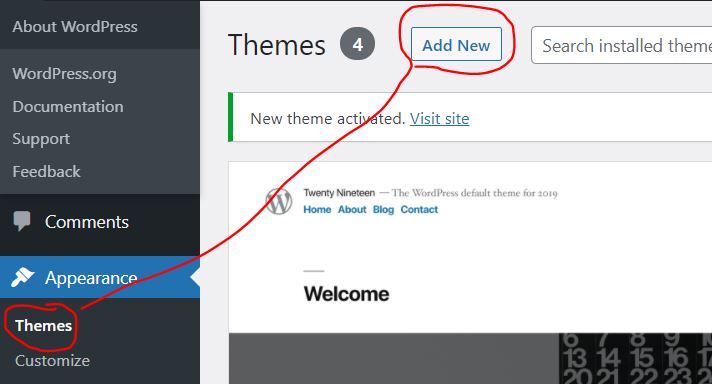
Bước 1: Tại trang dashboard của WordPress, bạn hãy vào Appearance -> Theme, click vào Add New và tiến hành Upload theme lên nhé.

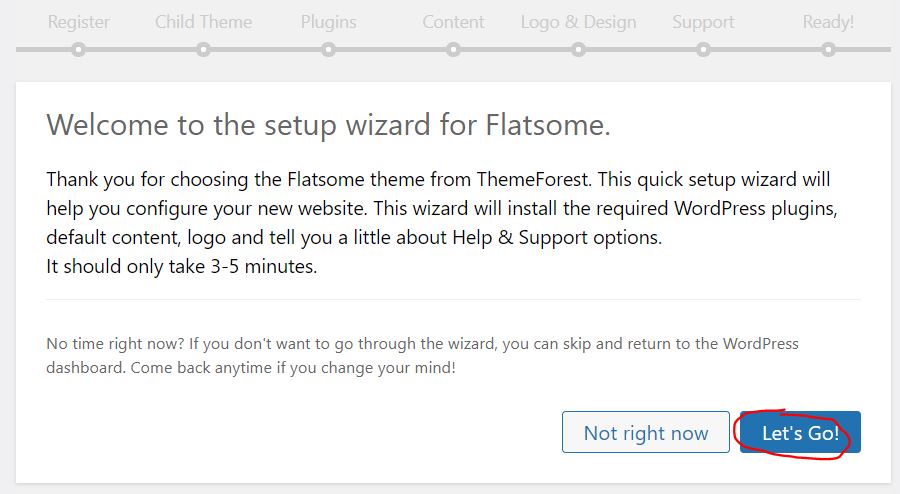
Bước 2: Cài đặt xong thì hãy active nó luôn. Lúc này hộp thoại welcome của Flatsome sẽ xuất hiện. Bạn hãy click vào Lets go.

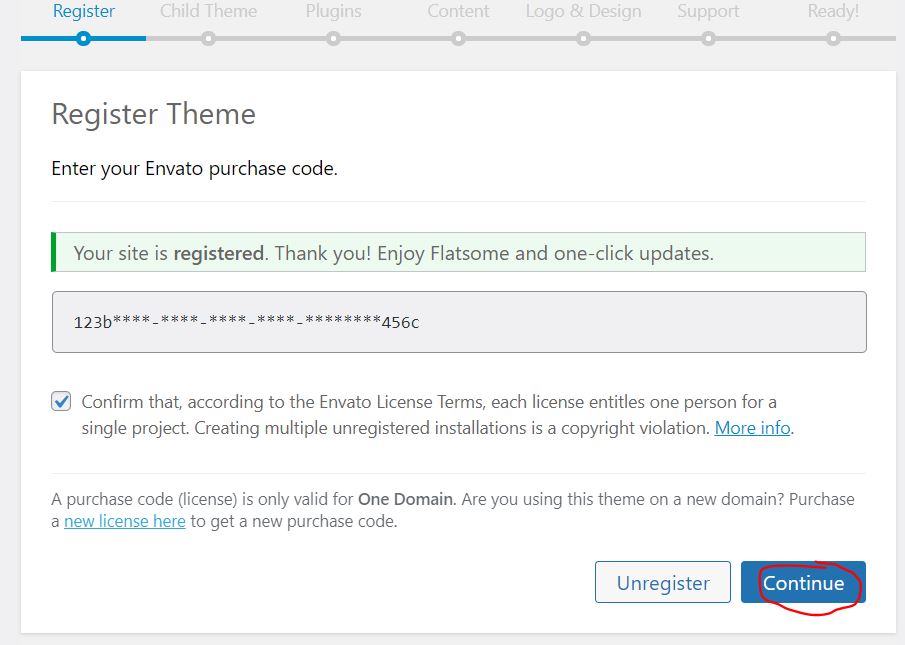
Vẫn vậy, hãy click vào Continue để tiếp tục.

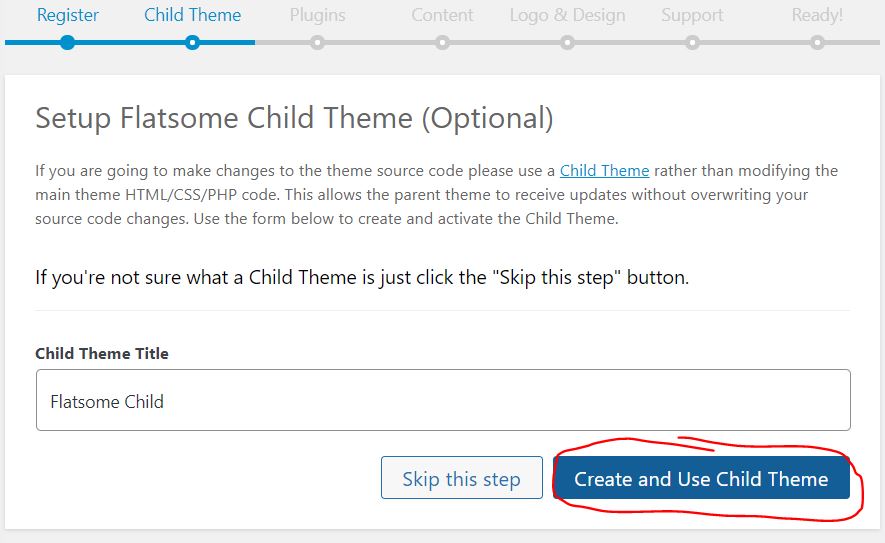
Bước 3: Nó sẽ hỏi bạn sử dụng Child theme. Hãy chọn Create and Use Child Theme.

Bước 4: Các bước tiếp theo bạn cứ nhấn vào continue để tiếp tục nhé. Chúng sẽ mất một chút thời gian, bởi các bước này sẽ tạo các thông số mẫu, thêm pluign cần thiết, điển hình nhất là Wocommerce.
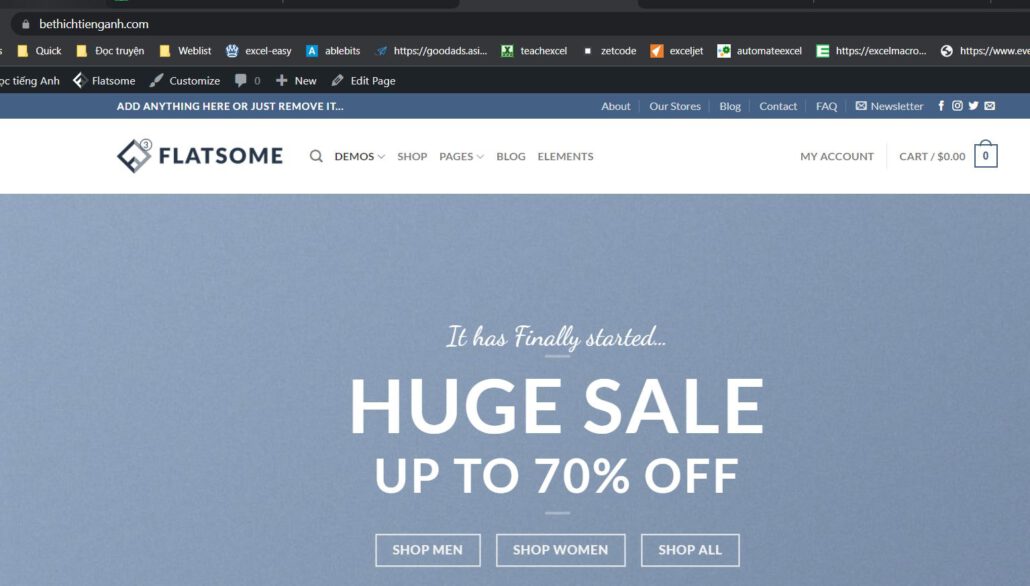
Sau khi thiết lập xong thì hãy chạy trang web lên, lúc này giao diện hiển thị như hình dưới đây là ta đã cài đặt Flatsome thành công:

IV. Hướng dẫn custome theme Flatsome WordPress
Flatsome sử dụng UX Builder nên custome nó rất dễ dàng. Bạn chỉ cần chú ý đến một vài mục dưới đây là có thể nắm vững core của bộ theme này.
1. Thay đổi Header Flatsome WordPress
Để thay đổi giao diện phần header thì bạn hãy vào Appearance -> Customize. Một trang tùy biến hiện ra, bạn hãy chọn vào menu Header, xuất hiện một danh sách tùy chọn tùy cho phần header. Xem video dưới dây để hiểu rõ hơn nhé.
Để thay đổi các phần tử của menu thì bạn hãy vào Appearance -> Menus. Menu trên header sẽ có tên là Main menu, bạn nhớ chọn, sau đó thêm, xóa phần tử nhé.
3. Thay đổi giao diện trang Home Flatsome WordPress
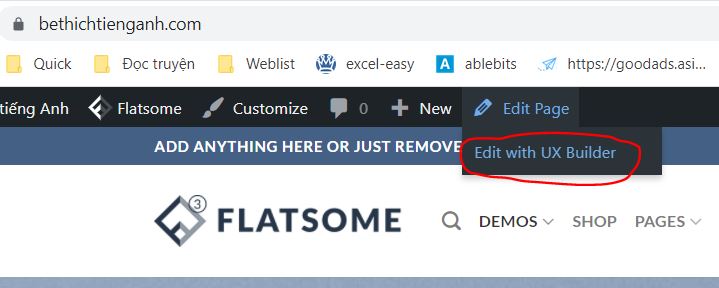
Giao diện trang home thì bạn phải sử dụng UX Builder nhé. Bạn hãy đăng nhập bằng tài khoản admin, sau đó vào trang chủ ở ngoài frontend, trỏ chuột vào Edit Page -> chọn Edit with UX Builder.

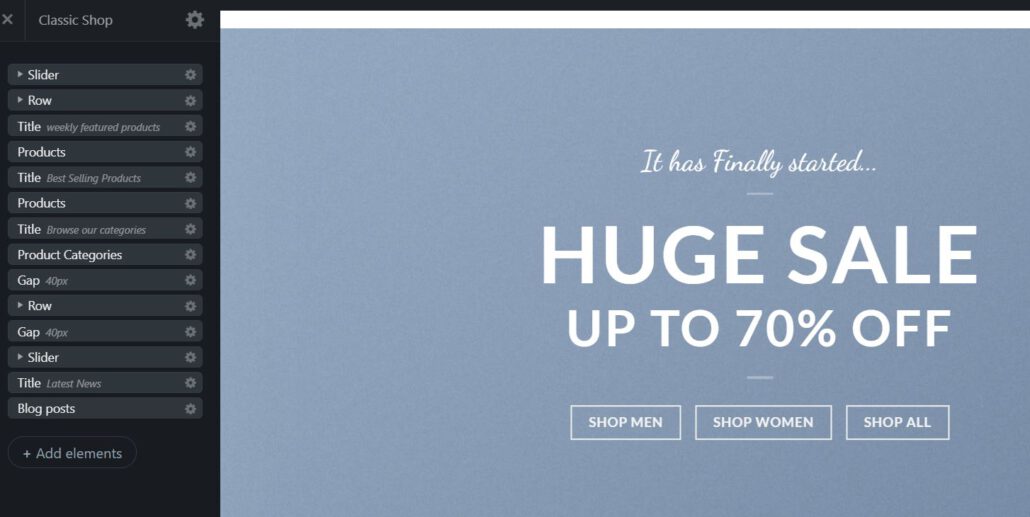
UX Builder là một plugin cho phép bạn chỉnh sửa các trang bằng cách sử dụng chuột, rất tiện lợi và dễ dàng. Muốn thêm phần tử thì hãy Add Element. Muốn thay đổi vị trí giữa chúng thì dùng chuột kéo.

4. Thay đổi cách hiển thị chuyên mục và chi tiết sản phẩm
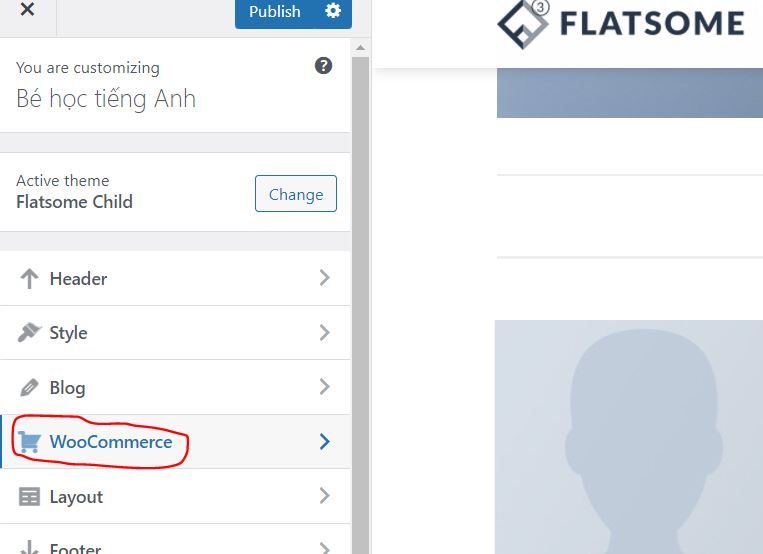
Flatsome sử dụng plugin Woocommerce để làm trang sản phẩm nên bạn chỉ cần vào menu Appearance -> Customize, sau đó chọn vào biểu tượng giỏ hàng Woocommerce như hình dưới đây:

Bạn có thể tùy biến cách hiển thị trang chuyên mục, trang sản phẩm, và nhiều thông số cấu hình khác như: Payment icon, trang checkout, trang cart, và thông báo chung store notice.
5. Tùy biến CSS cho theme Flatsome
WordPress nói chung và theme Flatsome nói riêng cho phép bạn tùy biến CSS rất dễ dàng. Truy cập vào Appearance -> Customize -> Additional CSS để thêm mã CSS nhé.
Để xem chi tiết về cách tùy biến thì bạn hãy xem trong video của bài viết này nhé.
V. Các plugin cần sử dụng trong theme Flatsome WordPress
Để website hoạt động đẹp và đủ tính năng thì bạn nên cài thêm một số plugins quan trọng dưới đây.
1. Orders Tracking for WooCommerce
Đây là plugin dùng để tracking order, giúp bạn quản lý được tiến trình của đơn hàng, cũng như giúp khách hàng có thể xem lịch sử của đơn hàng mà họ đã mua.
2. Woocommerce Custom Product Addons
Đây là plugin dùng để tạo thêm các thông tin, thuộc tính cho sản phẩm. Ví dụ bạn làm trang bán quần áo, và bạn muốn thêm các chi tiết như kích thước, màu, chủng loại … và mỗi tùy chọn sẽ có giá khác nhau thì hãy sử dụng plugin Woocommerce Custom Product Addons nhé.
3. WooCommerce PayPal Payments
Mặc dù plugin WooCommerce Payments đã được thêm vào tự động, nhưng nó không có cổng thanh toán Paypal. Vì vậy, bạn phải thêm plugin WooCommerce PayPal Payments nhé.
Và còn nhiều plugin nữa, nó tùy thuộc vào nhu cầu của bạn. Mình sẽ tổng hợp thêm trong bài viết nếu sau này thấy có thêm plugin nào hay.
Như vậy là mình đã hướng dẫn xong cách sử dụng theme Flatsome để làm website bán hàng. Nếu bạn có câu hỏi nào thì hãy để lại bình luận, hoặc inbox trực tiếp vào fanpage để được hướng dẫn tận tình.