Perfmatters mình có đề cập trong bài viết tăng tốc WordPress và hiệu suất được cải thiện rất nhiều. Nếu không có nó, chắc chắn mình sẽ vất vả hơn để tìm kiếm plugin khác bổ trợ cho quá trình tối ưu này.
Mình đã từng dùng qua rất nhiều plugin về hiệu suất và bảo mật. Nhưng phần lớn nó không đáp ứng được nhu cầu về chức năng. Hoặc có thì cũng không làm mình hài lòng lắm.
Vậy, vì sao mình sử dụng Perfmatters? Chức năng của nó như thế nào?
Trong bài viết hôm nay mình đánh giá các khía cạnh mà Perfmatters mang lại khi sử dụng cho blog, website.
Contents
5 lý do mình dùng Perfmatters

Perfmatters dường như là plugin không thể thiếu và một trong nhiều plugin rất quan trọng của mình. Bây giờ, tất cả các blog, website kể cả các website sử dụng WooCommerce mình cũng được cài plugin này luôn.
Nhưng có 5 lý do quan trọng để mình dùng Perfmatters. Đó là:
1. Trình quản lý tập lệnh
Đây là 1 trong các chức năng tốt nhất và đặc biệt nhất khi nhắc đến Perfmatters plugin.
Chức năng trình quản lý tập lệnh giúp bạn có thể loại bỏ các scripts and styles trên toàn bộ trang web hoặc trên từng trang khác nhau. Điều này có ý nghĩa cho việc tăng hiệu suất website lên nhiều lần.
Để sử dụng chức năng này, rất đơn giản bạn click vào “Script manager” trong trang quản trị là được. Nếu không có bạn chỉ cần thêm ?perfmatters vào URL là được.
2. Bật/tắt chức năng WordPress mặc định để bảo mật
Bản thân WordPress có nhiều chức năng mặc định. Bạn có thể tắt một số chức năng mặc định như Phiên bản WordPress, XML-RPC, jQuery Migrate hay thay đổi URL đăng nhập. Điều này rất tốt, một phần giúp website của bạn cải hiện hiệu suất, phần khác có thể bảo mật WordPress tốt hơn.
Bạn có thể thay đổi và quản lý trong phần tùy chọn plugin rất dễ dàng. Bạn cân nhắc bật tắt các tùy chọn để tránh phá vỡ giao diện WordPress nhé.
3. Tối ưu hóa và dọn dẹp database
Lý do tiếp theo cũng là chức năng mình hay sử dụng nhất đó là tối ưu hóa và dọn dẹp database. Mình dường như sử dụng chức năng này rất thường xuyên. Trước kia mình dùng riêng 1 plugin khác cho việc này nhưng từ khi chuyển qua Perfmatters thì thích luôn.
Bạn có thể tùy chọn và lập lịch để tối ưu hóa cũng như dọn dẹp tự động rất dễ dàng.
4. Tối ưu hóa Google Analytics
Tối ưu hóa Google Analytics là việc làm cần thiết để website của bạn tăng tốc hơn.
Lưu trữ cục bộ Google Analytics là cách mình thường làm để hỗ trợ cho quá trình tối ưu blog và các website. Nếu không có nó, mình chắc chắn sẽ tìm thêm một plugin khác để đảm nhận việc này.
5. Cập nhật và hỗ trợ
Ai cũng biết rằng, plugin cao cấp luôn được cập nhật và hỗ trợ đầy đủ. Perfmatters cũng không ngoại lệ. Bạn cũng yêu cầu đóng góp thêm tính năng cho plugin. Sau đó họ sẽ cân nhắc và đưa ý tưởng của bạn vào ngay trang Feature requests.
Bạn có thể truy cập vào trang tài liệu dành cho Perfmatters để cập nhật các kiến thức để sử dụng plugin hiệu quả hơn. Ngoài ra, trong từng phần chức năng của Perfmatters đều cho bạn biết chức năng đó là gì? URL chuyển sang tài liệu cho chức năng đó để bạn tìm hiểu kỹ về tính năng đó.
Hướng dẫn cài đặt Perfmatters
Đây là hướng dẫn dựa vào cài đặt và sử dụng Perfmatters để tối ưu hóa cho blog này. Bạn có thể tham khảo cho blog, website của bạn. Nó có thể nó không phù hợp ở 1 số chức năng trên site bạn.
Một số website sử dụng WooCommerce thì có thể sử dụng thêm tùy chọn này trong phần Options -> WooCommerce.
1. Options

Đây là phần cài đặt của plugin, có 3 chức năng trong phân này: General (cài đặt chung), Lazy Loading (tải lười biếng), WooCommerce (yêu cầu website của bạn cài plugin WooCommerce thì sử dụng cái này).
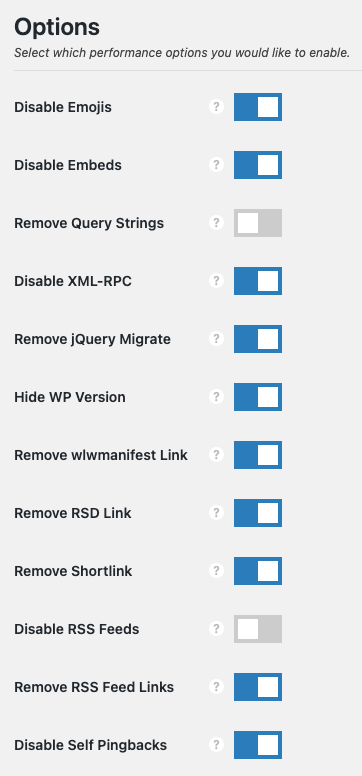
General
- Disable Emojis (xóa biểu tượng cảm xúc) [BẬT]: Biểu tượng cảm xúc rất vui nhộn nhưng mình không thích nó. Cái này nó sẽ tải một tập lệnh JavaScript file (
wp-emoji-release.min.js). Vì vậy nó sẽ thêm yêu cầu HTTP nên tăng thời gian tải trang.
- Disable Embeds (tắt nhúng) [BẬT]: Nhúng nó cũng tải một tệp lệnh JavaScript (
wp-embed.min.js). Thời gian tải trang cũng tăng trên website, blog của bạn. Nên mình chọn để tắt nó đi.
- Remove Query Strings (Xóa chuỗi truy vấn) [TẮT]: Chuỗi truy vấn có dạng “?” hoặc “&” kèm với phiên bản được thêm vào các tệp lệnh (CSS, JS). Ví dụ
style.min.css?ver=5.5.3, bật tính năng này nó sẽ loadstyle.min.css. Đôi khi tính năng này không phù hợp và làm vỡ site của bạn nên chỉ cân nhắc an toàn khi bật nó.
- Disable XML-RPC (tắt XML-RPC) [BẬT]: Kể từ phiên bản 3.5, XML-RPC được thêm vào mặc định trong WordPress. Rủi ro về bảo mật thông qua XML-RPC được nhiều chuyên gia về WordPress nhắc đến. Để an toàn bạn nên tắt nó đi.
Remove jQuery Migrate
- Hide WP Version (ẩn phiên bản WordPress) [BẬT]: Mặc định, WordPress sẽ hiển thị phiên bản qua đoạn mã:
<meta name="generator" content="WordPress 5.5.3" />Thứ nhất, đoạn mã này sẽ giúp cho hacker tìm cách phá website của bạn, nhất là các phiên bản WordPress chưa được cập nhật mới.
Thứ hai, mọi đoạn mã được thêm vào site sẽ làm tăng kích thước tổng thể trang web. Xóa nó là điều bạn nên làm.
- Remove wlwmanifest Link (xóa link wlwmanifest) [BẬT]: Mặc định site WordPress sẽ hiển thị đoạn mã sau:
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="https://danhgiawp.com/wp-includes/wlwmanifest.xml" /> Đây là đoạn mã không cần thiết, vì vậy lựa chọn tắt nó là phù hợp.
- Remove RSD Link (xóa link RSD) [BẬT]: Mặc định, site WordPress sẽ tải đoạn mã RSD sau:
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="https://danhgiawp.com/xmlrpc.php?rsd" />Cũng là đoạn mã không cần thiết, có thể loại bỏ chúng.
- Remove Shortlink (xóa Shortlink) [BẬT]: Các bài viết, trang sẽ tải đoạn mã này:
<link rel='shortlink' href='https://danhgiawp.com/?p=1' />Đây thật sự cũng không cần thiết, permalink của bạn sử dụng dạng https://danhgiawp.com/post, khá đẹp và link rút gọn kia bạn có thể loại bỏ đi.
- Disable RSS Feeds (tắt RSS Feeds) [TẮT]: Nếu bạn có một blog cho công ty thì việc giữ lại RSS Feeds là điều cần thiết. Nhưng nếu bạn không sử dụng blog thì cân nhắc bật chức năng Disable RSS Feeds.
- Remove RSS Feed Links (xóa link RSS Feed) [BẬT]: WordPress sẽ tạo link RSS Feed với đoạn mã ở phần header. Trong một số trường hợp nó có thể được sử dụng nhưng mình thì không sử dụng nên bật Remove RSS Feed Links.
- Disable Self Pingbacks (tắt tính năng tự Pingbacks) [BẬT]: Pingback mình hay gọi là thứ comment rác mà bạn sẽ thường thấy trong WordPress.
Khi bạn post 1 bài mới, link đến bài post cũ thì chắc chắn nó sẽ hiển thị ở phần comment. Hoặc blog khác link đến bài post của bạn thì link bài kia sẽ xuất hiện trong comment bài post của bạn được link đến.
- Disable REST API (tắt REST API) [Disable for Non-Admins]: mình có đọc tài liệu về WordPress REST API, nhìn chung thì nó rất hữu ích. Nhưng vô tình nó sẽ để lại tên người quản trị viên của website qua link này:
https://danhgiawp.com/wp-json/wp/v2/users. Vì thế mà mình chọn Disable for Non-Admins, chỉ quản trị viên mới nhìn thấy được khi sử dụng link đó mà thôi.
Nếu bạn truy cập đến link đó từ blog của mình bạn sẽ thấy xuất hiện dòng này: {"code":"rest_authentication_error","message":"Sorry, you do not have permission to make REST API requests.","data":{"status":401}}
- Remove REST API Links (xóa link REST API) [BẬT]: mặc định website WordPress của bạn sẽ chạy đoạn mã này trong header của bạn.
<link rel="https://api.w.org/" href="https://danhgiawp.com/wp-json/" />Đó cũng là đoạn mã không cần thiết đối với blog, website của bạn. Mình chọn giải pháp loại nó khỏi blog.
- Disable Dashicons (tắt icon font trong Dashboard) [BẬT]: Dashicons là font chữ biểu tượng và từ phiên bản WordPress 3.8, Dashicons đươc sử dụng chính thức. Bạn rất có thể không dùng nó và tắt dễ dàng.
- Disable Google Maps (tắt API Google Maps) [BẬT]: Google Maps là thứ mình cho là mang lại hiệu suất rất tệ cho website, blog của bạn. Nếu không thật sự quá cần thiết thì bạn tắt nó đi.
- Disable Google Fonts (tắt Google font) [BẬT]: Google font cũng mang lại cho website đẹp nhưng vô tình nó làm website của bạn chậm đi. Mình khuyên nên sử dụng phông System Stack để tăng tốc cho site của bạn.
- Disable Password Strength Meter (tắt độ mạnh mật khẩu) [BẬT]: Nếu trang web của bạn không sử dụng WooCommerce thì tắt nó đi. Nhưng nếu bạn sử dụng WooCommerce thì nên sử dụng nó trên trang “account”, “checkout”, và “password reset” thôi.
- Disable Comments (tắt comment) [TẮT]: có nhiều blogger, quản trị web mệt mỏi về vấn đề spam thì bạn có thể tắt comment. Riêng mình thì bật để kết nối với nhiều bạn khi truy cập vào blog.
- Remove Comment URLs (xóa url khỏi comment) [OFF]: nhiều người lợi dụng url trong khung bình luận nên cố tình spam. Bạn có thể xóa khỏi khung bình luận, còn mình thì vẫn giữ nó để bạn có thể dùng đến. :D
- Disable Heartbeat (tắt WordPress Heartbeat API) [Only Allow When Editing Posts/Pages]: WordPress Heartbeat API là 1 tính năng tuyệt vời, nhưng nó có thể làm ngón CPU của bạn. Bây giờ bạn sử dụng Chỉ cho phép khi chỉnh sửa bài đăng/trang là được.
- Heartbeat Frequency (tần số Heartbeat) [60 giây]: đây là lời khuyên của nhà phát triển bạn có thể tham khảo tại đây.
- Limit Post Revisions (giới hạn bài viết, trang chỉnh sửa) [3] : mặc định WordPress sẽ tự động lưu không giới hạn các lần chỉnh sửa cho bài viết hoặc page. Điều này có thể gây làm to database rất nhanh. Giới hạn nó là điều bạn nên làm.
- Autosave Interval (thời gian tự động lưu) [5 phút]: mặc định khi bạn viết bài, mỗi 60 giây thì bài viết của bạn sẽ tự động lưu vào bản nháp. Nếu bạn viết 1 bài cả ngày thì sẽ lưu vào bản nháp rất nhiều lần. Tăng thời gian tự động lưu lên 5 phút tùy theo nhu cầu làm việc của bạn.
- Change Login URL (thay đổi URL đăng nhập) [new-wp-login]: đăng nhập vào WordPress có nhiều cách, nối tên miền của bạn với
wp-login.phphoặcwp-admin.php, thậm chíadminlà được. Nhưng đây có thể là lý do nhiều bạn thay đổi url đăng nhập. Có 1 điều rất thú vị đó là Perfmatters hiển thị URL đẹp, không thay đổi, ví dụhttps://danhgiawp.com/new-wp-login. Nhiều plugin như iThemes Security thay đổi làm rối mắt thế này:https://danhgiawp.com/wp-login.php?itsec-hb-token=new-wp-login
Lazy Loading
Tính năng Lazy Loading cực kỳ phổ biến và áp dụng để site của bạn load nhanh hơn.
- Lazy Load hình ảnh: Bật tính năng này, hình ảnh trên trang web của bạn sẽ được thêm thuộc tính
loading="lazy".
- Lazy Load iFrames and Videos: giống như hình ảnh, Lazy Load sẽ thực hiện khi bạn nhúng video từ YouTube, Vimeo.
- YouTube Preview Thumbnails (hình thu nhỏ xem trước trên YouTube): Bật tính năng này khi bạn nhúng video từ YouTube, hình ảnh thu nhỏ sẽ hiển thị cùng với icon SVG pháp của YouTube
- DOM Monitoring (giám sát DOM): Khi cuộn vô hạn thì nên sử dụng tính năng này, còn không thì không nên bật nhé.
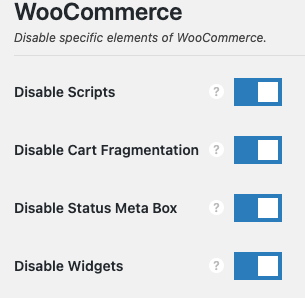
WooCommerce

Chức năng này được sử dụng khi website cài đặt plugin WooCommerce.
- Disable Scripts: tắt JS, CSS trong WooCommerce: Bật nó để cải thiện hiệu suất tối đa cho trang web của bạn.
- Disable Cart Fragmentation: tắt phân đoạn giỏ hàng WooCommerce cũng làm tăng tốc độ cho website sử dụng WooCommerce.
- Disable Status Meta Box: tắt hộp meta trạng thái WooCommerce, nó xuất hiện trong dashboard của bạn. Nó không có nhiều thông tin hữu ích lắm và thường không sử dụng. Vì vậy bật chức năng này để tắt nó.
- Disable Widgets: Khu vực widget có rất nhiều tùy chọn của WooCommerce, những phần này dường như không cần thiết nên có thể tắt nó.
2. CDN

Mình dùng Cloudflare nên không cần sử dụng tính năng này. Nhưng nếu bạn dùng KeyCDN hay BunnyCDN thì tùy chỉnh này sẽ dành cho bạn.
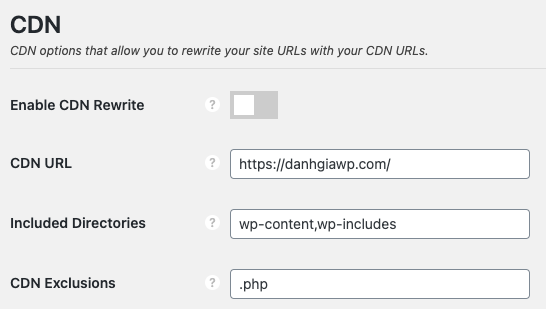
- Enable CDN Rewrite: Bật để sử dụng CND, nó sẽ viết lại bằng URL CDN thay vì URL trang web.
- CDN URL: nhà cung cấp CDN sẽ cung cấp đường dẫn cho bạn, nhập nó vào đây để sử dụng.
- Included Directories: các thư mục được sử dụng CDN, mặc định bao gồm
wp-content,wp-includes. Giữ nguyên và không cần thay đổi.
- CDN Exclusions: bạn có thể loại trừ các thư mục hoặc tệp khỏi CDN. Mặc định loại trừ
.php, bạn có thể thêm.xlm,.htmlnếu cấu trúc Permalink là.html.
3. Google Analytics
Các tùy chọn dưới đây có thể giúp bạn tối ưu hóa Google Analytics cho website.

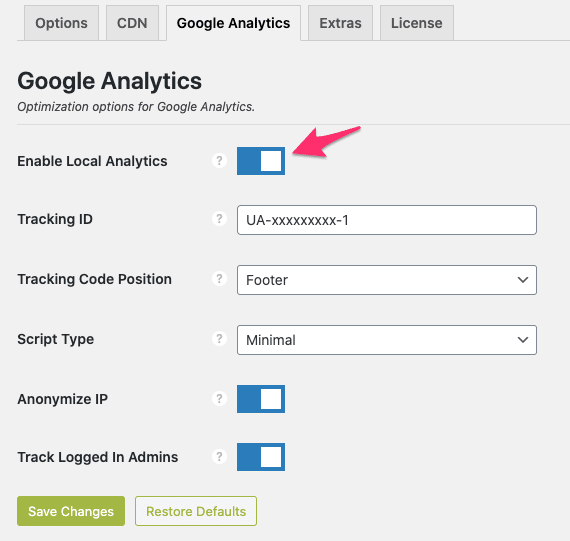
- Enable Local Analytics (lưu trữ cục bộ Analytics): Bật tính năng này để lưu trữ cục bộ Analytics nhằm giảm thiểu thời gian tra cứu DNS bổ sung để tăng tốc độ tải trang.
- Tracking ID: bạn nhập ID theo dõi Google Analytics của bạn vào đây.
- Tracking Code Position: Vị trí mã theo dõi, bạn nên lựa chọn footer. Đây là cách mình dùng bởi blog của mình tải trang nhanh và nó không ảnh hưởng đến phân tích trong Google Analytics.
- Script Type: Loại Script, mình sử dụng Minimal với kích thưởng nhỏ rất nhiều.
- Anonymize IP: Bật để gửi đến Google Analytics rằng không theo dõi IP chính xác của người dùng.
- Track Logged In Admins: Không thu thập báo báo trong Google Analytics khi bạn đã đăng nhập vào WordPress. Điều này giúp bạn dễ dàng theo dõi traffic hơn, kiểm tra chính xác khi người dùng truy cập vào website của bạn từ nhiều nguồn khác nhau.
4. Extras
Các tùy chọn bổ sung giúp tối ưu hóa cho WordPress.
General

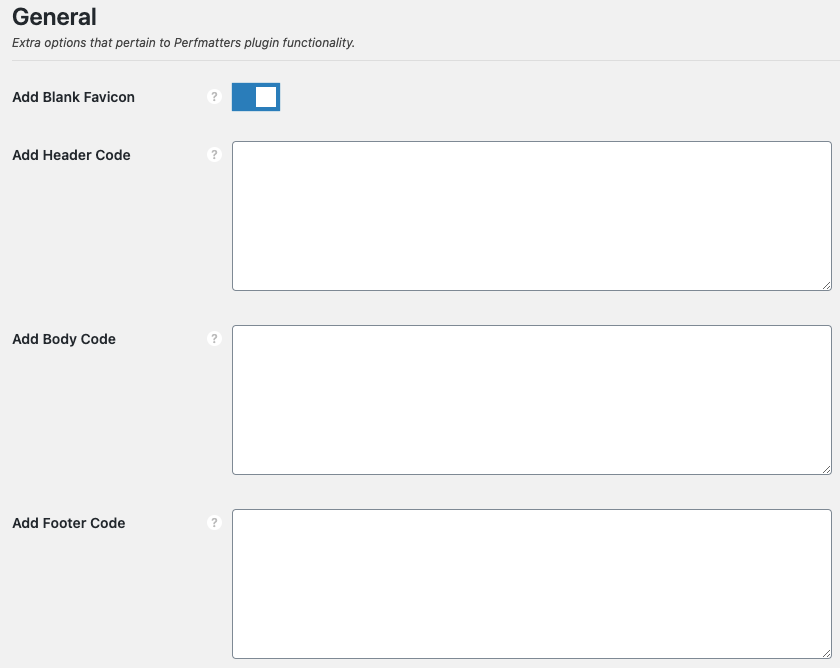
- Add Blank Favicon: làm trống Favicon trang web, điều này hữu ích khi website của bạn chưa có biểu tượng Favicon.
- Add Header Code: Thêm các đoạn mã vào header chẳng hạn như đoạn mã để xác minh Google Search Console. Nhưng mình ưu tiên về hiệu suất nên không dùng đến.
- Add Body Code: đoạn mã chèn vào dưới thẻ mở
<body>, cái này mình cũng không dùng đến.
- Add Footer Code: tương tự, nó được chèn trên thẻ đóng
</body>.
Assets
Quản lý nội dung tải trên trang web của bạn.
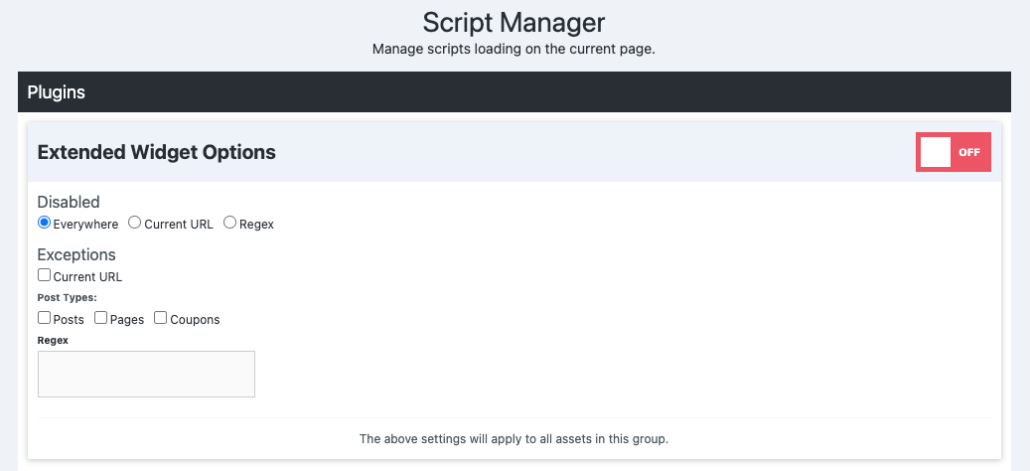
- Script Manager (trình quản lý tệp lệnh): Như mình có nói ở phần đầu, đây là tính năng đặc biệt nhất của Perfmatters.

Để sử dụng, bạn cần bật tính năng này và lưu lại. Trên thanh quản trị WordPress sẽ xuất hiện Script Manager. Nếu không có bạn thêm tiền tố ?perfmatters vào cuối URL: https://danhgiawp.com/?perfmatters
Tại đây bạn có thể quản lý và kiểm soát các tệp lệnh và loại bỏ chúng khỏi toàn bộ trang web hoặc trang nhất định.
Ngoài ra bạn có thể quản lý tải JavaScript trên trang web của bạn một cách dễ dàng với nhiều tùy chọn khác nhau.
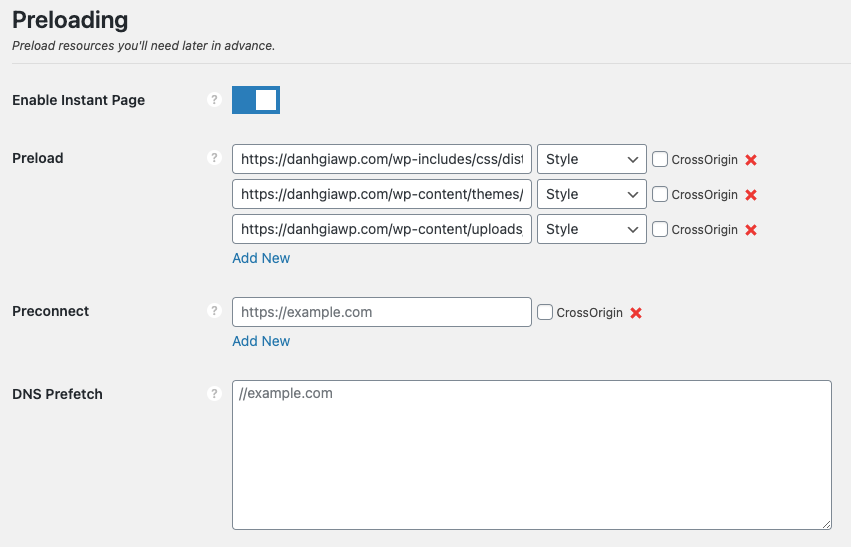
Preloading

- Enable Instant Page: tính năng này sẽ tải tệp
instantpage.js, tệp này sử dụng để tìm nạp trước các URL liên kết khi người dùng thao tác di chuột hoặc chạm vào link trên trang web của bạn.
- Preload: bạn dễ dàng sử dụng để tải trước các đoạn mã trong cặp thẻ
<header> </header>. Một số tài nguyên bạn nên chỉ định tải trước như CSS, JS, Font.
- Preconnect: bạn có thể tải các kết nối trước như CDN, Google font để tăng tốc website của bạn.
- DNS Prefetch: tìm nạp trước DNS cho URL CDN, Google font, Google Tag Manager, cải thiện tốc độ load.
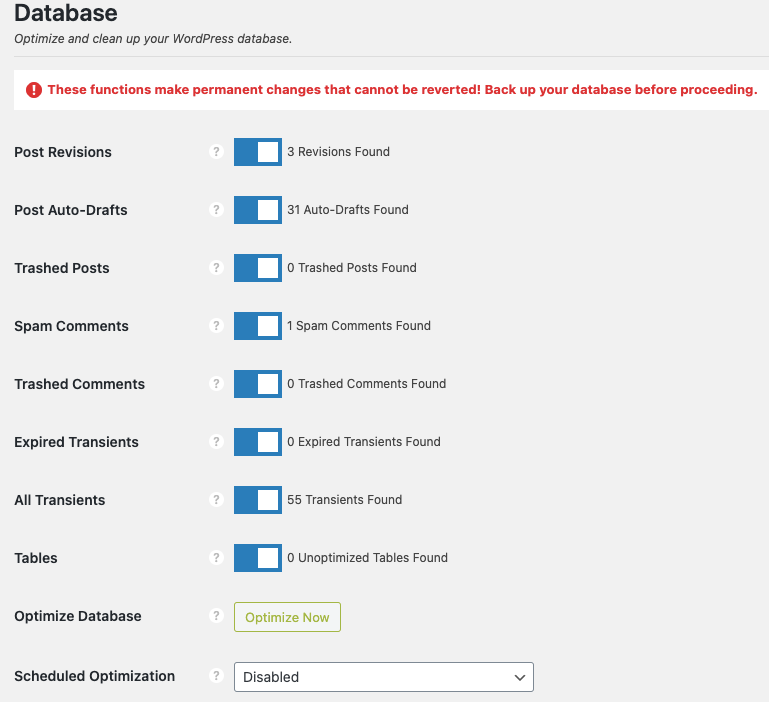
Database

Tối ưu hóa và dọn dẹp database cho trang web WordPress. Đây là tính năng mình sử dụng thường xuyên để giữ cho database luôn được sạch sẽ và tối ưu.
Bạn có thể tùy chỉnh để tự động hóa công việc này bằng cách sử dụng tối ưu hóa theo ngày, tuần hoặc tháng. Cách này cũng khá hay dành cho bạn khi không có nhiều thời gian để vào plugin rồi thực hiện dọn dẹp hay tối ưu.
Tools
Đây là công cụ giúp bạn quản lý plugin Perfmatters của mình như: Clean Uninstall (Gỡ cài đặt sẽ xóa sạch), Accessibility Mode (Chế độ trợ năng), Export Settings (Xuất Cài đặt), Import Settings (Nhập cài đặt).
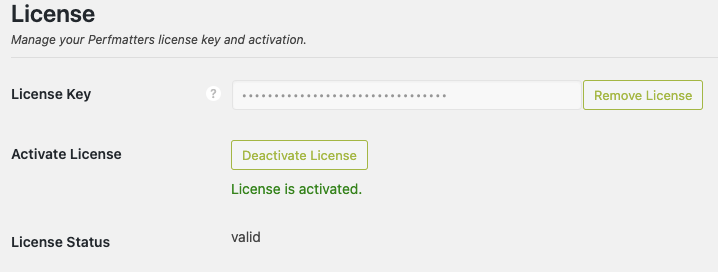
5. License

Đây là nơi dành cho giấy phép bản quyền của plugin. Bạn nhập giấy phép của mình vào đây để được hỗ trợ từ nhà phát triển và được cập nhật khi có phiên bản mới.
Nếu bạn muốn thay đổi giấy phép trên một trang web khác có thể sử dụng Deactivate License để hủy trên website hiện tại. Bạn cũng có thể vào trang khách hàng của bạn tại Perfmatters Account để hủy giấy phép cho một tên miền. Lấy giấy phép đó để dùng cho website khác.
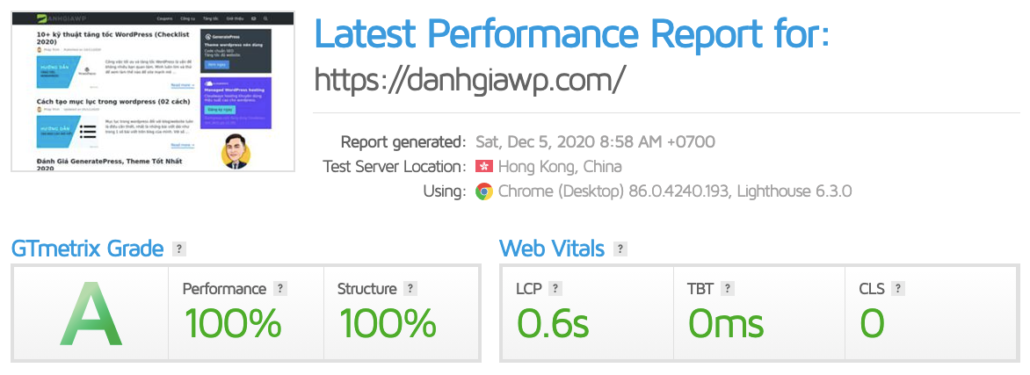
Kiểm tra tốc độ load với GTmetrix
Mình thử nghiệm kết quả nhiều lần và cho tốc độ khá ngon khi sử dụng Perfmatters plugin. Các thử nghiệm trước đây của mình chưa được tốt cho lắm nhưng đến lần thử nghiệm này tốc độ tải trang nhanh hơn 30% so với lần tối ưu trước của mình.

Perfmatters Pricing
Về phần giá, Perfmatters có 3 gói khác nhau theo số lượng website sử dụng.
1 Site – Personal
$24.95 per year
1 year premium support & updates
30-day money-back guarantee
Best Value
Unlimited Sites
normally $149.95
$124.95 per year
1 year premium support & updates
30-day money-back guarantee
Multisite support
3 Sites – Business
$54.95 per year
1 year premium support & updates
30-day money-back guarantee
Perfmatters giúp mình loại bỏ 5 plugin khác
Kể từ biết đến và sử dụng plugin Perfmatters, mình đã bỏ một số plugin không cần thiết và cũng gây năng cho blog.
Dưới đây là 5 plugin mình bỏ đi và sử dụng chức năng y hệt trọng Perfmatters.
1. iThemes Security
Trước đây mình dùng iThemes Security để thay đổi URL đăng nhập, bảo mật các thứ. Nhưng mình chuyển sang Perfmatters thì một vài chức năng về bảo mật giúp mình thoải mái hơn khi quản trị blog.
Một điều nữa, iThemes Security gây rối với quá nhiều tính năng mà mình thì chưa chắc đã dùng hết. Đến giờ việc xóa nó không làm mình thấy thiếu thiếu. :D
2. a3 Lazy Load
Lazy load là món mình khoái nên a3 Lazy Load là plugin mình từng dùng cho blog.
Perfmatters có tính năng này nên mình không còn sử dụng nó nữa.
3. Google Analytics Dashboard
Plugin này có một cái tên khá dài đó là: Google Analytics Dashboard Plugin for WordPress by MonsterInsights. Mục đích của nó là tích hợp Google Analytics cũng như thống kê truy cập ngay trên trang quản trị của bạn.
Một thời gian dài dùng nó thấy ổn, dễ sử dụng nhưng sau này mình tối ưu hóa lại toàn bộ blog thì Perfmatters đã thay thế được hoàn toàn nó.
Bây giờ mình chỉ theo dõi báo cáo thông qua công cụ Google Analytics nhưng nhiêu đó đủ để mình sử dụng rồi.
4. WP-Optimize
WP-Optimize cũng là 1 plugin trước đây được sử dụng rất nhiều và liên tục. Chủ yếu mình tối ưu database, xóa các dữ liệu spam, các bản lưu tự động khi viết bài.
Những thứ cơ bản mình cần thì Perfmatters đều có nên mình đã quên nó ngay.
5. WP-Rocket/Breeze
Plugin cache luôn luôn cần đối với WordPress, nhưng khi Perfmatters thì điểm tối ưu của mình tốt, thời gian tải trang nhanh nên mình quyết định không dùng plugin cache nữa.
Một điều nữa đó là mình không thích các tính năng rườm ra của plugin cache. Loay hoay cả ngày mới có thể hiểu và làm được một vài tính năng trong đó.
Tuy nhiên tùy vào chức năng website của bạn mà cân nhắc thêm plugin để tối ưu tốt nhất có thể.
Phần kết:
Trên đây là đánh giá về plugin Perfmatters, một hiệu suất cao giúp website, blog của bạn tăng tốc nhanh hơn. Ngoài ra, nó cũng giúp bạn có thể bảo mật website WordPress của mình tốt hơn.
Qua những tính năng mà mình đã nói ở trên, hi vọng bạn thích và sử dụng nó như một plugin không thể thiếu cho WordPress giống như mình.
Chúc bạn có trải nghiệm tốt cùng Perfmatters plugin!