Công việc tối ưu và tăng tốc WordPress là vấn đề không nhiều bạn quan tâm. Mình luôn tìm và thử để xem làm thể nào để site mạnh mẽ hơn, tải trang nhanh hơn.
Đó là lý do bài này xuất hiện trong blog của mình.
Có nhiều bài viết nói về tốc độ ảnh hưởng đến quá trình xếp hạng trong công cụ tìm kiếm Google.
Vì vậy bạn nên cân nhắc về việc tối ưu về tốc độ khi mà site của bạn không thật sự mang lại trải nghiệm, ít nhất là cho chính bạn.
Mới đây, Google xác nhận rằng, các tín hiệu về trải nghiệm người dùng trên trang web được đưa vào tiêu chí xếp hạng website vào 5/2021.
Nghĩa là tăng tốc độ cho website ngay từ bây giờ được ưu tiên trong quá trình xây dựng và phát triển website của bạn.
Contents
- 1 Vì sao mình không thích website WordPress chậm
- 2 Tăng tốc WordPress cho site danhgiawp
- 3 1. Chọn hosting WordPress chất lượng cao
- 4 2. Sử dụng theme WordPress nhẹ
- 5 3. Sử dụng CDN
- 6 4. Tối ưu plugin WordPress
- 7 5. Tối ưu database – disk
- 8 6. Tối ưu hình ảnh
- 9 7. Sử dụng plugin cache
- 10 8. Tối ưu Google Analytics
- 11 9. Sử dụng font chữ tối ưu
- 12 10. Sử dụng plugin hiệu suất Perfmatters
- 13 Các thay đổi tiếp theo mình sẽ cập nhật
- 14 Kiểm tra thời gian tải trang
- 15 Kết
Vì sao mình không thích website WordPress chậm
CMS WordPress là mã nguồn mở phổ biến nhất hiện nay. Ban đầu nó sinh ra để phục vụ cho blog thôi.
Dần sau này phát triển mạnh mẽ hơn với nhiều thiết lập giúp nhà thiết kế có thể làm cho mọi website đều được.
Có nhiều lý do bạn phải đánh đổi để có được 1 trang web WordPress đẹp, dễ quản lý đó là về hiệu suất.
Hiện nay với nhiều cách để cấu hình khác nhau, WordPress của bạn có thể chạy chậm nếu không có cách thiết lập phù hợp.
Trang web của bạn chạy chậm đồng nghĩa với việc bạn sẽ mất khách hàng về tay đối thủ, mất lượng truy cập SEO khi Google giảm xếp hạng website của bạn xuống.
Bạn hãy đặt mình vào vị trí khách hàng, website của bạn chạy hơn 3 giây thì bạn còn đủ kiên nhẫn để đợi thêm 2 giây để nó hoàn thành tải trang hay không.
Mình nghĩ bạn sẽ back và tìm 1 trang web khác để vào.
Cá nhân mình luôn tối ưu cho site nhanh nhất có thể, dưới 2 giây hoặc thậm chí dưới 1 giây là cách tối ưu tốt nhất dành cho mọi website WordPress hiện nay.
Đặc biệt bạn nên chú ý đến hiệu suất website cho di động bởi Google xác nhận là họ ưu tiên xếp hạng các website cho di động nhiều hơn.
Bây giờ bạn cần kiểm tra hiệu suất website của bạn như thế nào rồi. Hãy kiểm tra trên nhiều công cụ khác nhau.
Mình đề xuất 3 công cụ này để bạn kiểm tra trước khi bắt đầu: GTmetrix, PageSpeed Insights, Pingdom Website Speed Test.
Để quá trình kiểm tra chính xác nhất, bạn nên kiểm tra 3 công cụ này với ít nhất 3 lần thử nghiệm nhé.
Ngoài ra trong quá trình thiết lập bạn nên xóa cache website và đợi website của bạn tạo cache xong kiểm tra lại nhé.
Tăng tốc WordPress cho site danhgiawp
Mình áp dụng những kỹ thuật tăng tốc WordPress cho chính site của mình đó là danhgiawp.
Ngoài ra, tất cả các site khác cũng được tối ưu tương tự và hiệu suất được cải thiện rất đáng kể.

Từng bước mình cho bạn biết mình đã làm thế nào để đạt được hiệu suất cao nhất. Bạn cũng có thể tham khảo các cài đặt của mình để tối ưu, để tăng tốc WordPress của bạn ngay.
Dưới đây là toàn bộ quy trình tối ưu và tăng tốc WordPress của mình:
- Chọn hosting WordPress chất lượng cao
- Sử dụng theme WordPress nhẹ
- Sử dụng CDN
- Tối ưu plugin WordPress
- Tối ưu database – disk
- Tối ưu hình ảnh
- Sử dụng plugin cache
- Tối ưu Google Analytics
- Sử dụng font chữ tối ưu
- Sử dụng plugin hiệu suất Perfmatters
1. Chọn hosting WordPress chất lượng cao
Hosting ảnh hưởng trực tiếp đến hiệu suất của website bạn. Nếu như không có sự lựa chọn đúng thì tất yếu, site của bạn chắc chắn sẽ chậm.
Mình đã từng dùng rất nhiều share hosting rồi, nước ngoài có, trong nước có. Mình có những trải nghiệm và hài lòng với dịch vụ.
Nhưng về sau, website mình bị downtime nhiều, tải trang chậm nên mình tìm kiếm 1 hosting chất lượng hơn.
Nhiều bạn mới bắt đầu thường chọn share hosting với giá khá rẻ, vài chục ngàn 1 tháng. Nghĩa là bạn sẽ dùng hosting dùng chung với nhiều website khác.
Dù hosting dùng chung này có tên là KHÔNG GIỚI HẠN thì đó là lời mời chào quảng cáo mà thôi. Vì vậy share hosting đối với mình là điều không mấy thích thú lắm.
Thật sự nếu bạn mong muốn site phát triển thì nghiêm túc 1 chút bạn nên tìm hosting tốt hơn. Mình ưu tiên bạn chọn Managed WordPress hosting, trong đó có Cloudways.

Cloudways được mình dùng cho blog này, hiệu suất được cải thiện đáng kể từ khi mình chuyển từ share hosting qua.
Như bạn thấy, site của mình từ lúc dùng share hosting không thể tối ưu được tốc độ như bây giờ.
Nói thêm về Cloudways 1 chút, Cloudways sử dụng nền tảng cloud server của Digital Ocean, Vultr, Linode, Amazon Web Services và Google Cloud Platform.
Đây là cloud hosting được quản lý và tối ưu bởi Cloudways được rất nhiều khách hàng đánh giá cao để tăng tốc website đạt hiệu suất cao nhất.
Bạn có thể xem chi tiết bài đánh giá Cloudways để tìm hiểu thêm.
2. Sử dụng theme WordPress nhẹ
Việc sử dụng theme WordPress là vấn đề thứ 2 mình đặt ra khi nhắc đến hiệu suất của website.
Theme được xây dựng nhằm đáp ứng các yêu cầu về chức năng cho website.
Vì vậy nếu bạn chọn 1 theme đáp ứng cho bạn các yêu cầu đó mà quên đi vấn đề hiệu suất thì việc site của bạn tải chậm là điều không tránh khỏi.
GeneratePress là theme mình ưu tiên hàng đầu, mình dùng cho đủ thể loại site chỉ với theme này. Dù bạn làm blog, site bán hàng thì GeneratePress đều đáp ứng được cả.

Thậm chí mình chuyển theme từ Thrive Themes sang dùng GeneratePress mình đã giảm ngay gần 1 giây tải trang xuống còn khoảng 500ms mà thôi.
Đây là lần chuyển đổi theme tốt nhất của mình, hạnh phúc không gì bằng khi test các công cụ hiệu suất đều cho kết quả đáng kinh ngạc.
Xem chi tiết bài đánh giá GeneratePress của mình để có góc nhìn toàn diện hơn về theme chất lượng này.
3. Sử dụng CDN
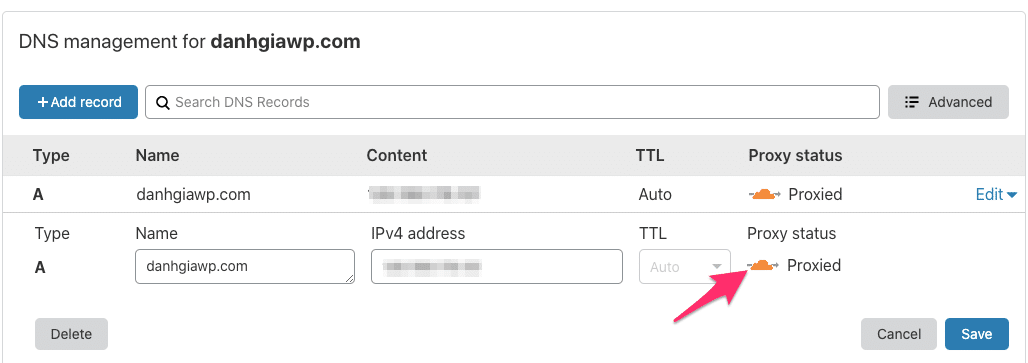
CloudFlare là dịch vụ CDN miễn phí mình đang sử dụng. Nó sử dụng lớp proxy trung gian có hỗ trợ CDN đến domain. Bạn chỉ cần bật đám mây màu vàng là dùng được rồi.

Tuy nhiên, CloudFlare khác với các dịch vụ CDN khác, nó không cần viết lại CDN, URL site bạn giữ nguyên.
4. Tối ưu plugin WordPress
Một vài tips cho bạn để tối ưu plugin tối hơn:
Hủy kích hoạt/xóa plugin không cần thiết
Plugin WordPress cũng là thứ gây chậm trang web của bạn.
Điều cần làm bây giờ là hãy kiểm tra lại toàn bộ plugin xem cái nào thật sự cần hãy giữ lại, còn không cần thì hủy kích hoạt hoặc thậm chí xóa chúng ngay đi để tăng tốc site của bạn lên.
Xem xét giữ hay hủy kích hoạt plugin theo 2 yêu cầu sau đây:
- Plugin có được cập nhật liên tục không, ngày cập nhật theme gần nhất là bao nhiêu để loại bỏ chúng hoặc thay thế plugin khác tương tự.
- Plugin có thật sự cần hay không, nếu bạn cài vào chỉ để dùng 1 tính năng nhưng thật sự không cần thiết thì tốt nhất nên hủy kích hoạt hoặc xóa đi cho nhẹ.
Trước khi xóa các plugin trên site, bạn cần ngừng kích hoạt trước, sau đó xem site có lỗi gì không, nếu không xóa luôn plugin đó.
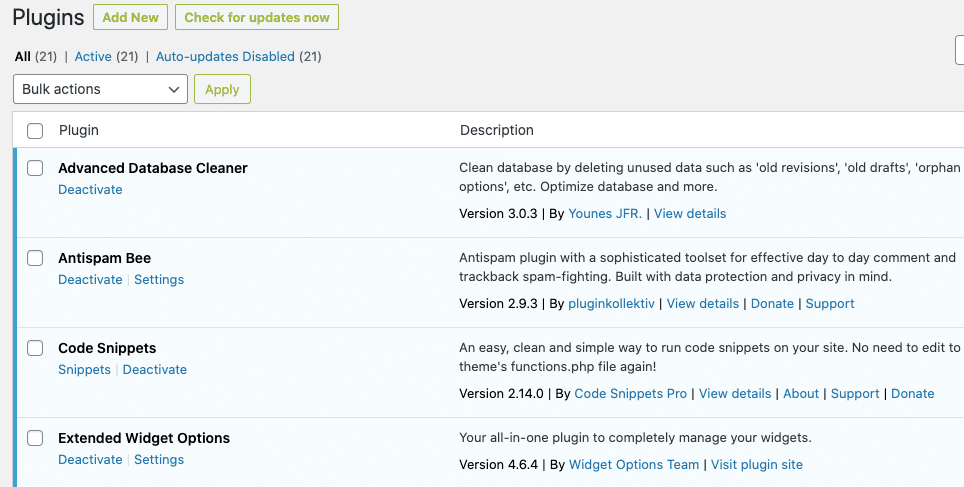
Trong quá trình tối ưu hóa lại cho blog danhgiawp, mình đã xoá gần 10 plugin rồi. Ví dụ các plugin tạo mục lục, plugin tạo thanh thông báo đều bị mình loại bỏ ngay.
Dưới đây là các plugin mình loại bỏ:
- Table of Contents Plus: Mình dùng trình chỉnh sửa khối để thay thế plugin.
- Bloom: Mình dùng MTS WP Subscribe Pro để thu hút email.
- Rank Math: Mình chuyển sang dùng SeoPress.
- TablePress: mình có trình chỉnh sửa khối mặc định làm việc này rất tốt.
- Thrive Architect: plugin này tốt nhưng gây chậm cho site nên mình chuyển sang dùng Generateblock với 4 block và trình chỉnh sửa khối mặc định.
- MTS WP Notification Bar Pro: mình dùng thanh thông báo được tùy biến tốt khi dùng với GeneratePress mà không cần plugin.
- Simple Custom CSS: mình có dùng GeneratePress nên được tích hợp vào đó và chức năng này tùy chỉnh CSS khá tốt.

Bạn có thể xem thêm các công cụ mình sử dụng cho blog.
Xóa hoàn toàn dữ liệu plugin
Thật thiếu sót nếu như bạn chỉ xóa plugin mà không xóa hoàn toàn dữ liệu mà plugin đó để lại. Điều này làm cho database của bạn ngày một phình to ra.
Một plugin được phát triển bởi nhà thiết kế có tâm thì có chính sách gỡ bỏ hoàn toàn dữ liệu plugin ra khỏi website của bạn.
Còn một vài plugin sau khi bạn xóa đi thì vẫn để lại dữ liệu trong database của bạn thì dùng 2 cách bên dưới:
Nhưng trước khi tác động đến database, hãy sao lưu dữ liệu website của bạn bằng plugin UpdraftPlus.
- Vào database của site bạn, tìm các bảng chứa dữ liệu plugin đã xóa và xóa nó đi. Bạn nên cẩn thận có thể lỡ tay xóa nhầm 1 bảng quan trọng.
- Dùng plugin WP-Optimize: vào Database chọn tab Tables để Remove các bảng chứa dữ liệu plugin đã xóa.
Cẩn thận, khi dùng plugin này có thể khiến bạn xóa nhầm. Một lần nữa mình khuyên bạn sao lưu Database trước khi xóa.
Khi bạn dùng xong plugin WP-Optimize hãy tắt nó đi, khi nào cần bật lên dùng tiếp.
P/s: Plugin Advanced Database Cleaner là lựa chọn thay thế.
5. Tối ưu database – disk
Tối ưu hóa database, disk là điều bạn nên làm thường xuyên, ngay cả khi bạn đơn thuần chỉ viết bài rồi đăng lên blog.
Bạn không thiết lập các cài đặt đúng thì việc bạn để lại rác trên database, disk của bạn rất là nhiều theo thời gian.
Mình khuyên bạn mỗi lần tác động đến nó hãy backup một lần.
Sử dụng plugin UpdraftPlus để backup, nếu bạn có dùng hosting Cloudways thì vào trang quản trị backup cho nhanh mà không cần plugin.
Tối ưu table database
Storage engine là thuật ngữ bạn nên nắm bắt khi bắt đầu tối ưu table database. Bạn nên kiểm tra xem storage engine trong table database của bạn thuộc loại nào để tối ưu tốt hơn.
Nhiều tài liệu có đề cập đến MyISAM và InnoDB, trong đó InnoDB được đánh giá cao hơn, nhanh hơn.
Vì vậy hãy chuyển ngay từ MyISAM qua InnoDB nếu xuất hiện MyISAM trong table.
Tối ưu bảng wp_options
Table wp_options là thứ mà mình thấy có nhiều rác nhất. Các thiết lập theme, plugin đều được lưu trong đây.
Đa số khi bạn cài vào xong gỡ nhưng vẫn còn chứa trong bảng này chưa được làm sạch.
Đầu tiên bạn kiểm tra xem dữ liệu autoload có plugin, theme nào không sử dụng mà nó vẫn autoload không. Nếu có bạn cần xóa để tốc độ website không bị chậm.
Sử dụng truy vấn này trong phpMyadmin của bạn để kiểm tra:
SELECT SUM(LENGTH(option_value)) as autoload_size FROM wp_options WHERE autoload='yes';
Kết quả trả về autoload_size được tính theo byte, cứ 1024 byte = 1KB, 1024KB = 1M. Nếu kết quả trả về dưới 1M thì nó không lớn, trên con số này thì bạn nên tối ưu hóa nó.
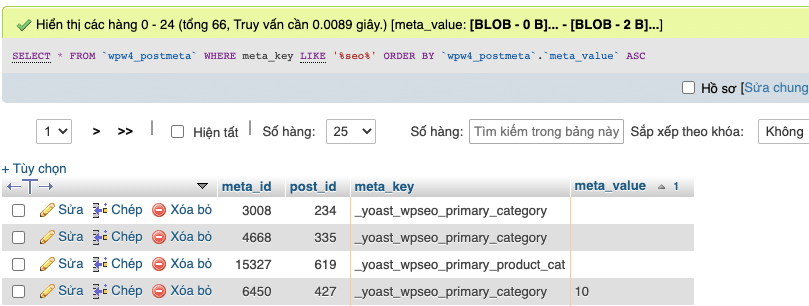
Tối ưu bảng wp_postmeta
Table wp_postmeta cũng là bảng mà bạn cần tối ưu. Trong bảng này có hàng trăm hàng thậm chí cả ngàn hàng bạn cần xóa bỏ bớt khi mà các plugin, các theme bạn cài mà xóa bỏ trước đó.
Bạn dễ dàng truy vấn và xóa nó với 2 dòng lệnh này:
SELECT * FROM wp_postmeta WHERE meta_key LIKE '%seo%';DELETE FROM wp_postmeta WHERE meta_key LIKE '%seo%';
- Thay thế
seobằng key tìm kiếm bạn cần - Thay thế
wpw4bằng tiền tối trong database của bạn chẳng hạnwp_ - Kiểm tra thật kỹ các hàng nếu sử dụng lệnh để xóa
- Luôn backup dữ liệu để an toàn khi xóa
Bản sửa đổi bài viết
Với WordPress, mỗi khi bạn chỉnh sửa thì nó sẽ tự động lưu các bản sửa đổi bài viết. Tuy nó có ích đối với quản trị viên nhưng mình cho rằng database của bạn sẽ ngày càng phình to nếu không dọn dẹp nó thường xuyên.
Việc của bạn là dọn dẹp nó đều đặn và giới hạn bản sửa đổi vừa giúp bạn tối ưu vừa lưu giữ lại các bản sửa đổi nếu cần.
Một số plugin làm được việc này đó là Perfmatters, nó có thể giới hạn các bản chỉnh sửa 0-30 bản. Ngoài ra plugin miễn phí WP-Optimize.
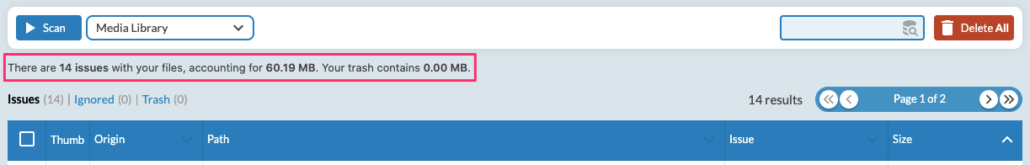
Xóa hình ảnh cũ không sử dụng
Xóa hình ảnh không sử dụng là cách để tối ưu dung lượng hosting của bạn. Đây cũng là cách để bạn quản lý hình ảnh của mình dễ dàng hơn.
Theo thời gian, qua nhiều lần cập nhật lại nội dung hình ảnh có thể bị thay thế cho phù hợp. Nên các hình ảnh cũ vẫn còn đọng lại trong hosting của bạn.
Để xóa hình ảnh cũ không sử dụng, mình dùng plugin Media Cleaner. Nó có khả năng xóa sạch các hình ảnh không có trong bài viết, kể cả các phiên bản thu nhỏ của hình ảnh.

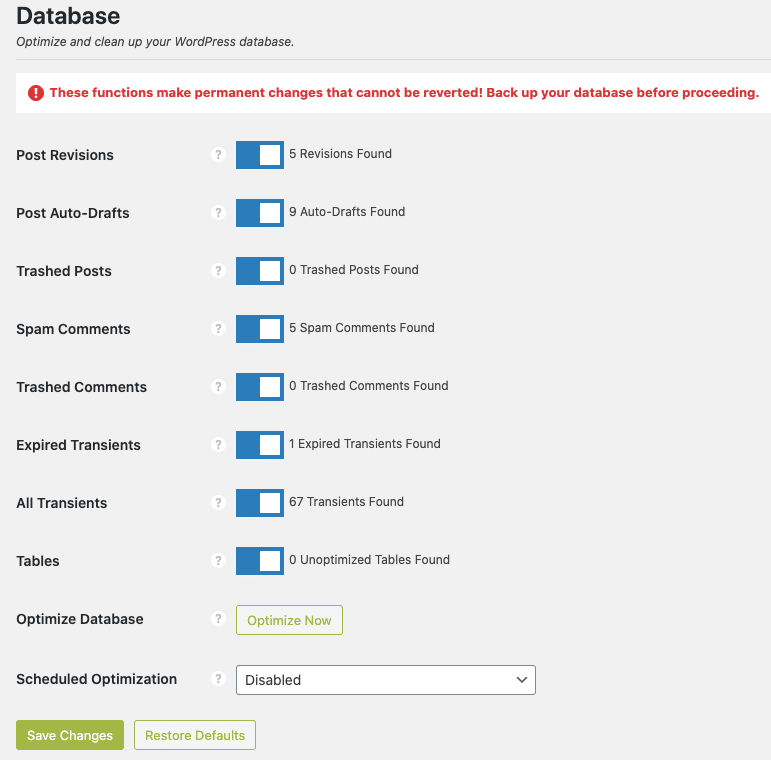
Xóa bản nháp tự động, comment spam, thùng rác
Các bản nháp tự động lưu, các comment spam, expired transients và nhiều loại thùng rác bạn cần làm sạch ngay để tối ưu database. Những thứ này có thể góp phần làm to cơ sở dữ liệu WordPress.
Một lần nữa mình nhắc đến 2 plugin Perfmatters và WP-Optimize. Bạn có thể thiết lập tối ưu hóa tự động với lịch trình đặt sẵn theo ngày, tuần hoặc tháng.

6. Tối ưu hình ảnh
Hình ảnh là thứ gây nặng website nhất, nếu không tối ưu bạn sẽ thấy site nặng khi hình ảnh nhiều và dung lượng lớn.
Để tối ưu bạn cần nén hình ảnh xuống thấp nhưng vẫn giữ được chất lượng hình ảnh. Đây là điều mình thường làm mỗi khi đăng bài.
Đối với mình, plugin Imagify là sự lựa chọn tuyệt vời, ngoài ra bạn có thể chọn ShortPixel cũng được.
Hai plugin này nén hình ảnh rất tốt, chất lượng hình ảnh vẫn giữ trong khi dung lượng được nén nhỏ lại.

Bên cạnh đó, định dạng .webp là thứ bạn nên chú ý khi tối ưu hình ảnh cho website.
Định dạng này được Google phát triển nhưng trên trình duyệt Safari chưa hỗ trợ. Nhưng bạn yên tâm, khi dùng .webp, Safari sẽ load với định dạng mặc định mà hình ảnh có. Còn trình duyệt nào hỗ trợ thì sẽ tự động thêm vào.
Một điểm đáng chú ý về .webp đó là kích thưởng ảnh sẽ giảm đi đáng kể.
Mình có xem thử 1 hình ảnh .jpg với dung lượng 53kb, trong khi .webp chỉ có 13kb. Dung lượng ảnh được giảm 75.5%, đây là mức tối ưu rất tốt.
Tin vui là Imagify có hỗ trợ bạn chuyển sang .webp một cách dễ dàng.
7. Sử dụng plugin cache
Hầu như khi nhắc đến tăng tốc WordPress thì nghĩ ngay đến plugin cache. Kho WordPress có rất nhiều plugin cache giúp bạn tăng tốc website rất nhiều. Bạn có thể tìm kiếm với từ khóa cache trên website WordPress thì có rất nhiều.
Tuy nhiên bạn có dùng hosting Cloudways thì mình khuyên bạn cài plugin Breeze. Đây là plugin miễn phí được Cloudways phát triển nên tương thích khi sử dụng cùng hosting của họ.

Danhgiawp.com mình không dùng plugin cache. Cache Varnish được tích hợp tự động ở cấp máy chủ của Cloudways, giúp tăng tốc website nhanh hơn. Vì vậy mình mới khuyên bạn dùng Cloudways để tăng tốc website WordPress.
8. Tối ưu Google Analytics
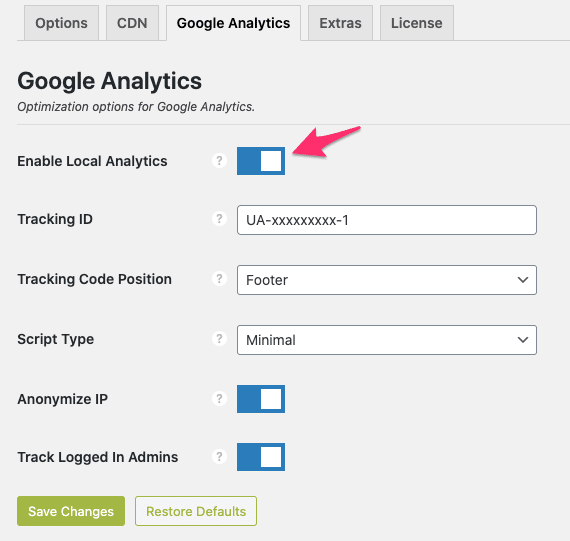
Tối ưu Google Analytics với lưu trữ cục bộ nhằm tăng hiệu suất cho website bằng cách giảm thiểu thời gian tra cứu DNS bổ sung.
Ngoài ra, cách này sẽ khắc phục được cảnh báo Leverage browser caching của công cụ gtmetrix.com khi kiểm tra tốc độ.
Mặc dù cách này không được Google đề xuất nhưng cá nhân mình dùng cho nhiều site vẫn bình thường. Bạn yên tâm, cách này không gây lỗi với có thể giúp site của bạn được ít nhiều đó.
Để thực hiện, bạn chỉ cần sử dụng tính năng trong tab Google Analytics của plugin Perfmatters. Bạn thực hiện như hình nhé.

9. Sử dụng font chữ tối ưu
Nếu như bạn đang dùng Adobe Fonts thì mình khuyên bạn nên chuyển sang font chữ hệ thống hoặc font chữ Google để giúp site tải nhanh hơn nhé.
Sử dụng font chữ hệ thống
Đây là cách mình lựa chọn font chữ cho site, chỉ cần sử dụng GeneratePress bạn chỉ cần kích hoạt và sử dụng dễ dàng.
Lựa chọn của mình đó là System font stack, vừa đẹp và phù hợp theo cá nhân của mình.
Sử dụng font chữ của Google
Bạn không thích dùng font hệ thống thì có thể dùng font Google. GeneratePress có hỗ trợ nhiều font chữ Google đẹp bạn thoải mái lựa chọn tùy thích.
Tải DNS-Prefetch
Khi dùng Google font, bạn nên sử dụng DNS-Prefetch cho font chữ của bạn để tìm nạp trước. Plugin Perfmatters có thể làm điều này dễ dàng, một lần nữa mình lại nhắc đến plugin này, sorry bạn nhiều. :v
View source nó có mã này là được nhé:
<link rel="dns-prefetch" href="//fonts.googleapis.com/">
10. Sử dụng plugin hiệu suất Perfmatters
Trong bài viết mình có nhắc đến Perfmatters rất nhiều. Tuy nhiên mình chưa nói rõ nó có chức năng gì. Mình khuyên bạn nên có ngay plugin này để tăng hiệu suất website hơn nữa.

Tính năng quan trọng Perfmatters
- Tối ưu hóa và làm sạch cơ sở dữ liệu của bạn (bản sửa đổi trang/bài viết, các loại spam, thùng rác, Transients,…)
- Lưu trữ Google Analytics cục bộ
- Lazy Loading cho hình ảnh, video
- Tải trước (Preload) các tài nguyên quan trọng như css, js, font
- Dễ dàng sử dụng CDN với dịch vụ bên thứ 3
- Thay đổi URL trang đăng nhập WordPress
- Tích hợp trình quản lý mã, tính năng nổi bật của plugin
- Trì hoãn Javascript để khắc phục các tài nguyên chặn hiển thị
- Làm trống favicon nếu website của bạn không sử dụng
- …
Xem bài đánh giá Perfmatters của mình để tìm hiểu thêm plugin này nhé!
Các thay đổi tiếp theo mình sẽ cập nhật
Vài thay đổi mình sẽ tối ưu và bổ sung trong bài viết này sau:
- Tối ưu hình ảnh lấy từ Gravatar
- Thêm favicon để khắc phục Minimize redirects
- Thêm chiều rộng và chiều cao cho logo
Kiểm tra thời gian tải trang
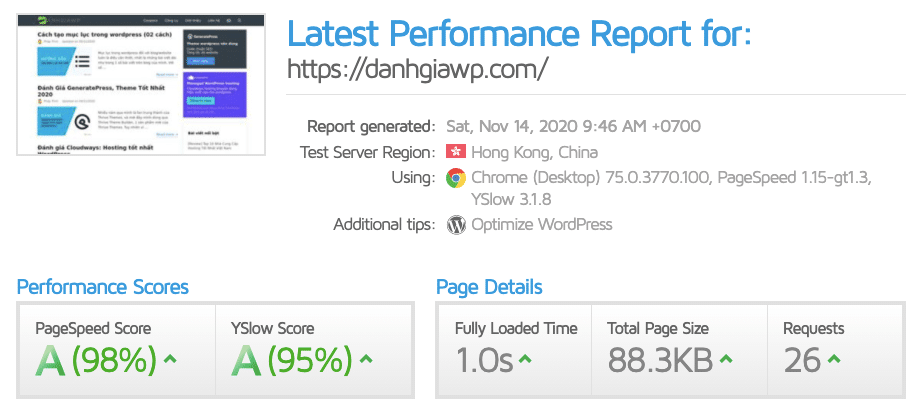
Sau quy trình 10+ kỹ thuật tăng tốc mình áp dụng ở trên, thời gian của mình cải thiện đáng kể xuống còn 1 giây, tổng page size giảm xuống 88.3KB, với 26 yêu cầu. theo tool GTmetrix.

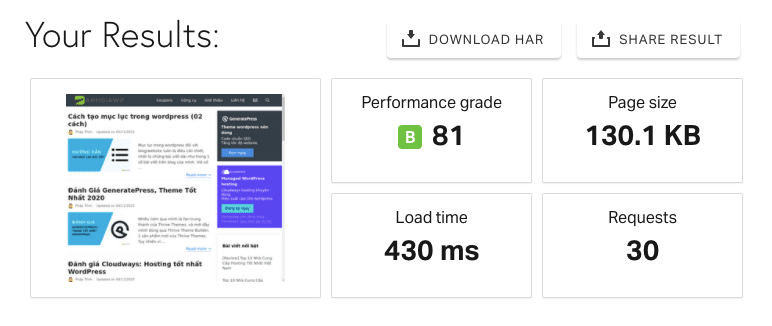
Còn tool Pingdom, kết quả mình đạt được tốt hơn. Thời gian tải trang 430 giây, tổng page size 130.1KB, với 30 yêu cầu.

Kết
Với quy trình của mình thực hiện, kết quả tương đối hài lòng. Nhưng mình tiếp tục tối ưu và tối ưu tốt hơn nữa. Sau đó mình tiếp tục cập nhật trong bài viết này.
Nếu bạn yêu thích quy trình của mình về tối ưu WordPress, nhớ lưu lại bài viết này để cập nhật các “kỹ thuật” tối ưu trong tương lai.
Mình hi vọng nhận được những đóng góp từ phía các bạn để hoàn thiện bài viết này!

Bài viết rất hay, đang bắt đầu ngồi nghiệm từ hướng dẫn tối ưu lại. Mình cũng đang sử dụng giao diện GeneratePress 3.0.2 mà vẫn chưa đạt được tốc độ load trang như bạn. Site của bạn chỉ số tải trang tốt ghê
Cảm ơn bạn, mình còn cập nhật liên tục bài viết này cách mình tối ưu trong tương lai.
Hi vọng bạn tiếp tục theo dõi và ủng hộ blog mình nhé.
Nhờ một số cách của admin mà website đã giảm tốc độ tải trang đi nhiều, tuy nhiên em đang build website bằng Elementor nên vẫn hơi chậm chút, cảm ơn admin đã chia sẻ!
Cảm ơn bạn đã để lại bình luận.
Nếu website quá chậm thì bạn có thể cân nhắc đến các giải pháp thay thế.
Mình trước đây sử dụng plugin page builder để xây dựng nội dung nhưng đến giờ mình loại bỏ nó và sử dụng trình soạn thảo mặc định của WordPress. Lý do duy nhất để mình loại bỏ nó đi đó là vấn đề hiệu suất.